🩷 방문자 추이
오늘
어제
전체
🏆 인기글 순위
티스토리 뷰
728x90
반응형

참고사이트입니다.
https://medium.com/@adnanrahic/hello-world-app-with-node-js-and-express-c1eb7cfa8a30
“Hello World!” app with Node.js and Express
Do you use Node…? You will.
medium.com
1. 아래 URL에 들어가서 Node.js를 다운로드 받습니다
https://nodejs.org/en?source=post_page-----c1eb7cfa8a30--------------------------------
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. 프로젝트를 생성할 폴더를 하나 만들어줍니다.
mkdir myapp
cd myapp
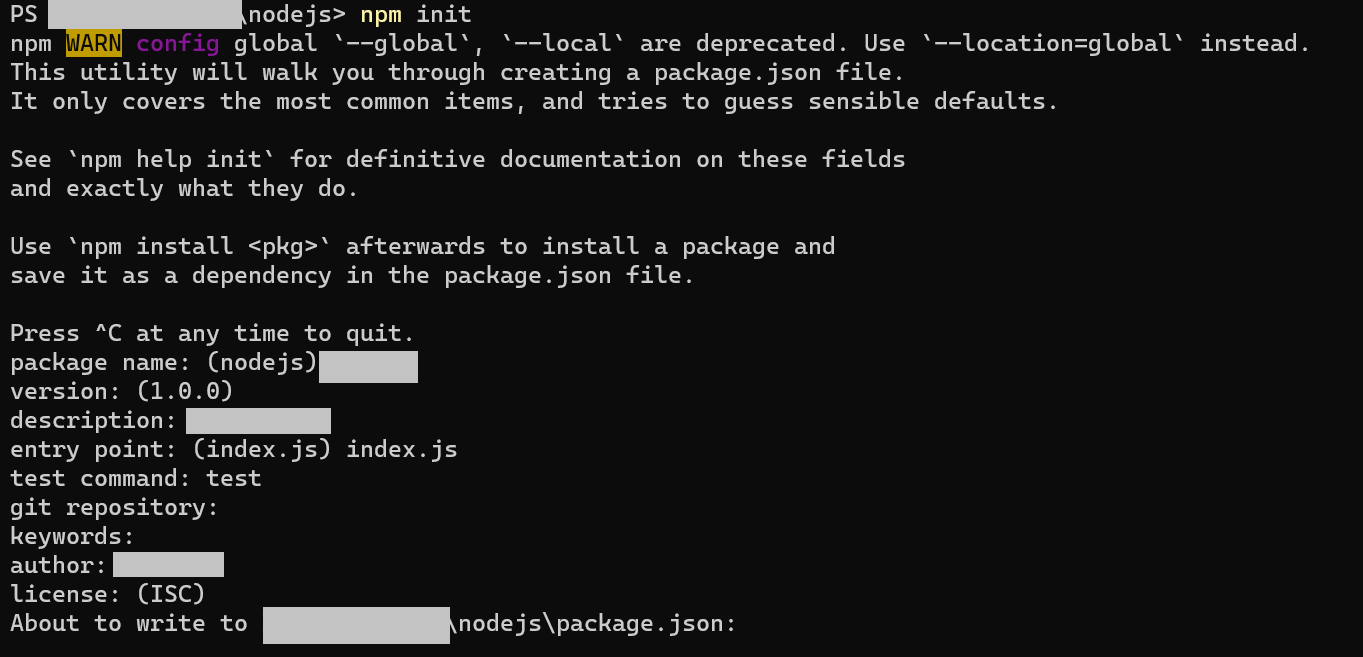
3. 프로젝트를 생성합니다.
npm initentry point: (index.js)가 나왔을 때, app.js를 입력해줍니다.

4. node_modules를 설치 및 생성합니다.
npm install express --save
5. 이제 프로젝트 폴더 안에 app.js 파일을 하나 만듭니다.
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
6. 앱을 실행합니다.
node app.js
터미널에는 아래와 같이 console.log의 텍스트가 출력이 되고,
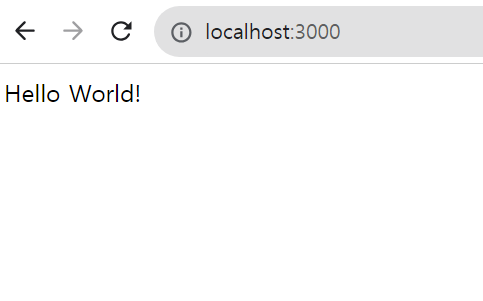
localhost:3000에 접속하면 Hello World!가 정상적으로 출력된 것을 확인할 수 있습니다.


프로젝트 생성 끝.!
728x90
반응형
'프로그래밍 > Node.js' 카테고리의 다른 글
| [Nodejs] 스태틱자원 경로 설정하고 이미지 불러오기 (31) | 2023.12.11 |
|---|---|
| [Nodejs] http-proxy 프록시로 웹 출력하기 (0) | 2023.09.27 |
| [MongoDB] find 쿼리문으로 데이터 하나만 뽑는 법 (0) | 2021.11.03 |
| [Mongodb] 하나의 Field를 다른 Field 로 수정하는 방법 (0) | 2021.07.12 |
| [Nodejs - Mongoose] Schema에서 default 값을 현재 시간으로 하는 법 (4) | 2021.07.07 |
댓글
