🩷 방문자 추이
🏆 인기글 순위
티스토리 뷰
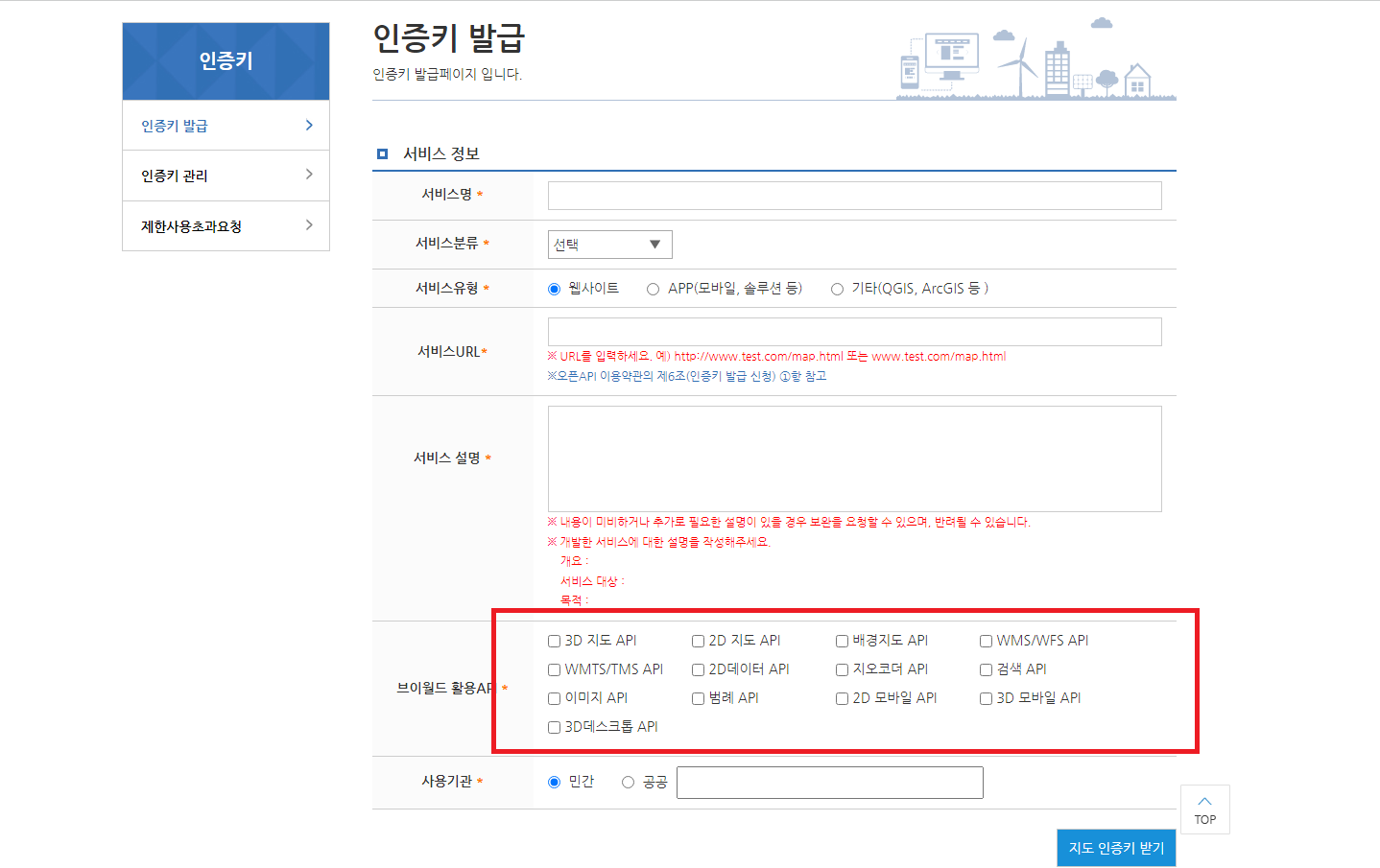
vworld 로그인 후 인증키를 발급받습니다.
https://www.vworld.kr/dev/v4dv_apikey_s001.do
공간정보 오픈플랫폼
www.vworld.kr
서비스URL는 localhost:8080 로 작성해주세요 (추후 불러올때 이 URL이 사용됨)
그리고 브이월드 활용 API 목록중에 3D 지도 API를 선택해주세요.
나머지 필수작성사항들도 모두 작성한 후 인증키를 발급받습니다.

발급받은 인증키는 인증키 관리 페이지에서 조회할 수 있습니다.

그럼 이제 브이월드의 3D 지도를 사용할 수 있습니다.
자세한 사용방법은 아래 링크에서 레퍼런스와 코드샘플들을 참고하면 됩니다.
https://www.vworld.kr/dev/v4dv_opnws3dmap2guide_s001.do
공간정보 오픈플랫폼 오픈API
웹지엘 3D지도 API 2.0 레퍼런스 웰지엘 3D지도 API 2.0 레퍼런스를 제공합니다. 소개 WebGL 기반으로 개발되었으며, javaScript형태로 제공하는 브이월드 웹지엘 3D지도 플랫폼 입니다.(IE 11이상 지원) 웹
www.vworld.kr
지도를 생성해봅시다!
아래 소스코드는 웹지엘 3D지도 API 2.0 코드샘플 페이지에서 받아온 소스입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script type="text/javascript" src="http://map.vworld.kr/js/webglMapInit.js.do?version=2.0&apiKey=[인증키]&domain=localhost:8080"></script>
</head>
<body>
<div id="vmap" style="width:100%;height:350px;left:0px;top:0px"></div>
controlDensity :
<select id="contDensity" onchange="this.value">
<option value="vw.DensityType.BASIC">BASIC</option>
<option value="vw.DensityType.EMPTY">EMPTY</option>
<option value="vw.DensityType.FULL">FULL</option>
</select>
interactionDensity :
<select id="interDensity" onchange="this.value">
<option value="vw.DensityType.BASIC">BASIC</option>
<option value="vw.DensityType.EMPTY">EMPTY</option>
<option value="vw.DensityType.FULL">FULL</option>
</select>
<input type="button" onclick="vwmap()" value="지도호출">
<script type="text/javascript">
function vwmap(){
var controlDensity = document.getElementById("contDensity").value;
var interactionDensity = document.getElementById("interDensity").value;
var mapOptions = new vw.MapOptions(
vw.BasemapType.GRAPHIC,
"",
eval(controlDensity),
eval(interactionDensity),
false,
new vw.CameraPosition(
new vw.CoordZ(127.425, 38.196, 13487000),
new vw.Direction(-90, 0, 0)
),
new vw.CameraPosition(
new vw.CoordZ(127.425, 38.196, 1548700),
new vw.Direction(0, -90, 0)
)
);
var map3d = new vw.Map( "vmap" , mapOptions );
}
</script>
</body>
</html>
아래 js 선언 후에는 Cesium 기능도 함께 사용 가능하다고 합니다.
<script type="text/javascript" src="https://cesium.com/downloads/cesiumjs/releases/1.82/Build/Cesium/Cesium.js"></script>
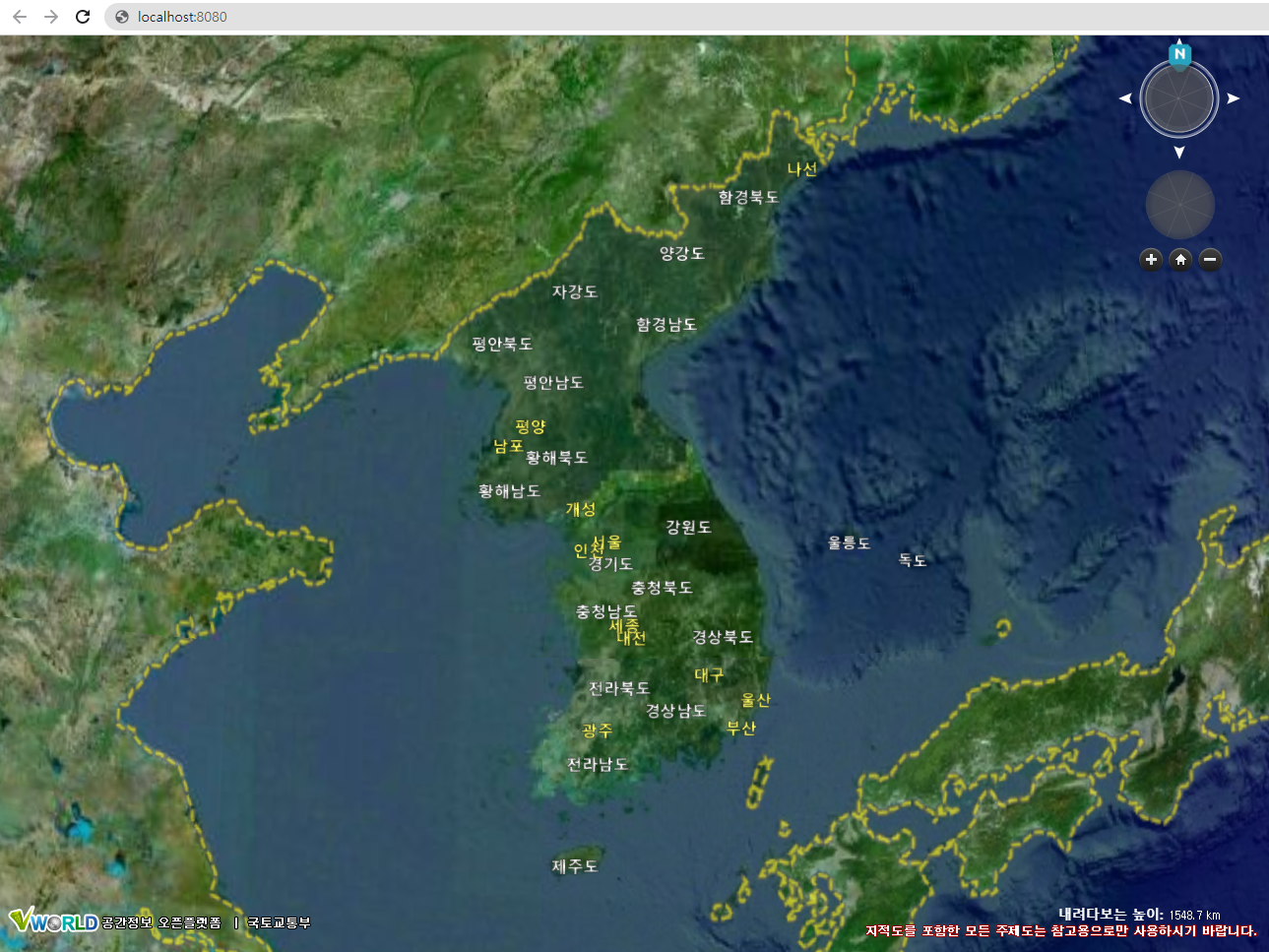
html파일을 열어보면 지도가 정상적으로 표출되고 있는 것을 확인할 수 있습니다.

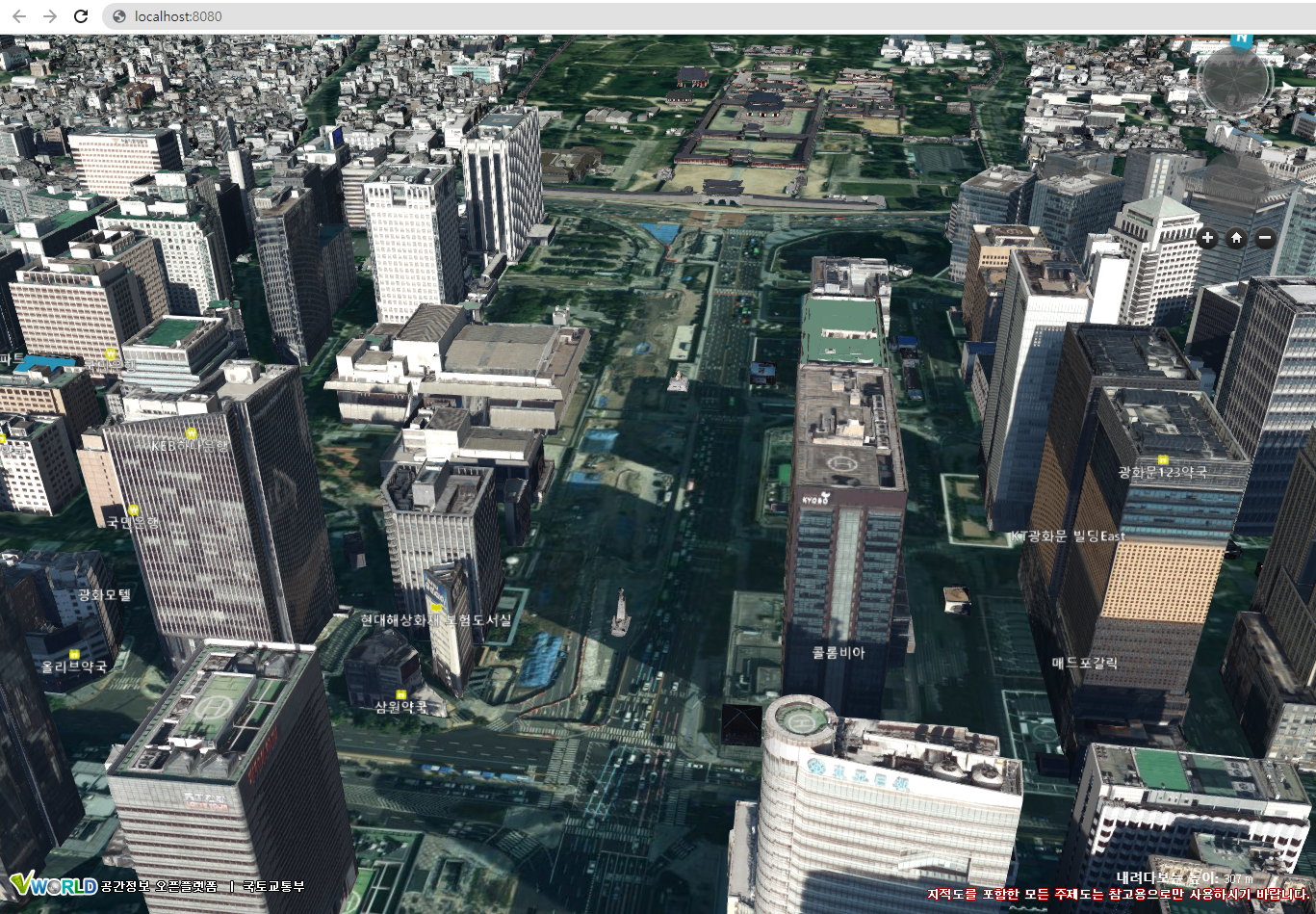
지도를 확대하여 3D 건물이 제대로 불러와졌는지 확인!
저는 광화문광장 쪽으로 확대해보았습니다.

지도를 처음 열었을 때 바로 광화문이 확대되어 보이도록 수정해봅시다.
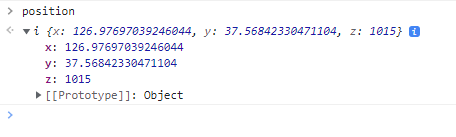
현재 위치 좌표를 출력합니다.
var position = map3d.getCurrentPosition().position
vw.MapOptions에서 CameraPosition을 위 좌표들로 수정해주면 됩니다.
var mapOptions = new vw.MapOptions(
vw.BasemapType.GRAPHIC,
"",
eval(controlDensity),
eval(interactionDensity),
false,
new vw.CameraPosition(
new vw.CoordZ(126.97697039246044, 37.56842330471104, 13487),
new vw.Direction(-90, 0, 0)
),
new vw.CameraPosition(
new vw.CoordZ(126.97697039246044, 37.56842330471104, 1021),
new vw.Direction(0, -90, 0)
)
);
그러면 이제 지도를 열었을 때 전국 단위의 지도가 나오지않고 바로 광화문광장이 보입니다!

'프로그래밍 > Frontend' 카테고리의 다른 글
| wmsRequest API에서 이미지와 함께 응답헤더 가져오는 방법 (openlayers ImageLayer) (1) | 2023.08.01 |
|---|---|
| [mapboxGL] 지도타일 도로명, 건물명 등 한국어로 변환하기 (0) | 2023.07.07 |
| [html/css] CSS로 타이핑 효과, 커서 효과 주는 방법 (0) | 2023.05.16 |
| [MapboxGL] 지도에 국가공간정보포털 건물데이터 벡터형식으로 올리기 (0) | 2023.03.13 |
| 화면분할 코드(leaflet side-by-side.js)를 공공기관 지도에 활용하기 (feat. 스마트서울맵 SMAP, 통계청 SGIS) (1) | 2023.02.21 |
