🩷 방문자 추이
🏆 인기글 순위
티스토리 뷰
지도위에 국가공간정보포털 건물파일을 고대로 올렸더니 속도면에서 매우 좋지 않아서
건물데이터를 벡터형식으로 만들어 MapboxGL에 올려보았습니다.
마치 건물데이터를 배경으로 인식하여 아주 빠르게 돌아가더라구요.
건물데이터는 국가공간정보포털의 서울특별시 건물파일을 사용했습니다.
▼ 국가공간정보포털 (2023년 8월부터는 브이월드(vworld.kr) 로 통합된다고 하네요.)
http://openapi.nsdi.go.kr/nsdi/eios/ServiceDetail.do?svcSe=F&svcId=F010
국가공간정보포털
openapi.nsdi.go.kr
서울특별시의 현재기준 가장 최신데이터로,
2023-03-06 GIS건물통합정보 SHP파일을 다운로드 받았습니다.

이 건물데이터를 벡터타일로 생성하려면 SHP파일을 geojson 형태로 변경해야합니다.
위 GIS건물통합정보에 QGIS 사용가이드가 나와있으니 QGIS 프로그램을 다운받아서 geojson형태로 변경하여 저장하여도 되고, 온라인 파일형식 변환 사이트를 이용해도 됩니다.
GIS건물통합정보는 epsg:5174 좌표계를 사용하고 있습니다.
저는 좌표계도 mapboxGL 기본 좌표계(epsg:4326)에 맞춰 변경해야 했기에,
QGIS 프로그램을 이용하여 좌표계도 epsg:4326으로 변환하면서 geojson 형태로 저장하였습니다.
https://qgis.org/ko/site/forusers/download.html
QGIS 다운로드
여러 가지 유명한 GNU/Linux 바이너리 패키지(rpm 및 deb)나 (사용자의 설치관리자에 추가할) 소프트웨어 저장소에 있습니다. 아래에서 사용자의 distro를 선택해 주십시오: 리눅스 설치 지침
qgis.org
이제 mapbox의 tippecanoe를 활용하여 geojson파일을 벡터타일 형식으로 변경합니다.
git clone을 통해 tippecanoe를 설치합니다.
git clone https://github.com/mapbox/tippecanoe.git
cd tippecanoe
make -j
make installhttps://github.com/mapbox/tippecanoe
GitHub - mapbox/tippecanoe: Build vector tilesets from large collections of GeoJSON features.
Build vector tilesets from large collections of GeoJSON features. - GitHub - mapbox/tippecanoe: Build vector tilesets from large collections of GeoJSON features.
github.com
make -j 명령어 실행 에러시 아래 링크 참고!
# make -j 에러시
# FROM ubuntu:16.04
apt-get update
apt-get -y upgrade
apt-get -y install build-essential libsqlite3-dev zlib1g-dev git
git clone https://github.com/mapbox/tippecanoe.git
cd tippecanoe
make -j
make install
make testhttps://github.com/mapbox/tippecanoe/issues/875
Build error · Issue #875 · mapbox/tippecanoe
I am using the Dockerfile and README.md info to try to build tippecanoe inside a container. Here is what I have so fare: FROM ubuntu:16.04 RUN apt-get update \ && apt-get -y upgrade \ && apt-get -y...
github.com
geojson 파일이 있는 경로로 이동해 tippecanoe를 통해 벡터타일을 만듭니다.
tippecanoe -zg -o out.mbtiles --drop-densest-as-needed {파일명}.geojson
out.mbtiles 파일이 생성되면, mapboxGL에 벡터타일을 올리기 위해
mapboxcli를 통해 나만의 Tilesets을 생성해주어야 하는데요.

mapbox의 tilesets에는 mapboxcli를 통해 올린 본인만의 프라이빗 타일들이 생성됩니다.
https://studio.mapbox.com/tilesets/
Maps, geocoding, and navigation APIs & SDKs | Mapbox
Integrate custom live maps, location search, and turn-by-turn navigation into any mobile or web app with Mapbox APIs & SDKs. Get started for free.
www.mapbox.com
저의 경우 국가공간정보포털 건물데이터를 올린 기록이 3건이 조회되고 있네요.!

먼저 mapboxcli를 설치해줍니다.
pip install mapboxclihttps://github.com/mapbox/mapbox-cli-py
GitHub - mapbox/mapbox-cli-py: Command line interface to Mapbox Web Services
Command line interface to Mapbox Web Services. Contribute to mapbox/mapbox-cli-py development by creating an account on GitHub.
github.com
본인이 발급받은 mapbox 인증키를 연동시킵니다.
export MAPBOX_ACCESS_TOKEN=MY_TOKEN
만약 인증키를 까먹었다면.. mapbox 계정정보 관리 페이지로 들어가면 본인만의 인증키를 조회 및 발급할 수 있습니다.
Account | Mapbox
account.mapbox.com

아래 명령어를 통해 타일셋을 업로드합니다.
{타일명}은 원하는대로 입력할 수 있고, Tileset ID가 됩니다.
mapbox upload {타일명} out.mbtiles
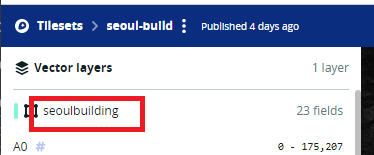
업로드가 완료되고 조금 기다리다보면 mapbox 타일셋 페이지에 업로드된 타일이 보이는데요.
클릭해서 들어가보면 정상적으로 업로드가 되었는지 확인해볼 수 있습니다.
좌측에는 타일의 properties가 조회되네요.

마지막으로 이 벡터타일을 html에서 mapboxGL을 사용해 띄워봅니다.
우측 상단에 Share & use 버튼을 눌러 Tileset ID를 복사해주세요.

html에서 map 위에 타일레이어를 생성합니다.
map.addSource에서 url에 복사한 Tileset ID를 붙여넣어줍니다.
map.addLayer에서 source-layer에는 타일셋 벡터레이어명을 입력해주고, fill-extrusion-height에는 'A16'을 넣어줍니다.

map.on('load', function() {
map.addSource('building-data-source', {
type: 'vector',
url:'{Tileset ID}'
});
map.addLayer({
'id': 'building-extrude',
'type': 'fill-extrusion',
'source': 'building-data-source',
"source-layer": "{벡터레이어명}",
'paint': {
'fill-extrusion-height': {
'property': 'A16',
'type': 'identity'
},
'fill-extrusion-opacity': 1,
'fill-extrusion-color': 'white'
}
});
});
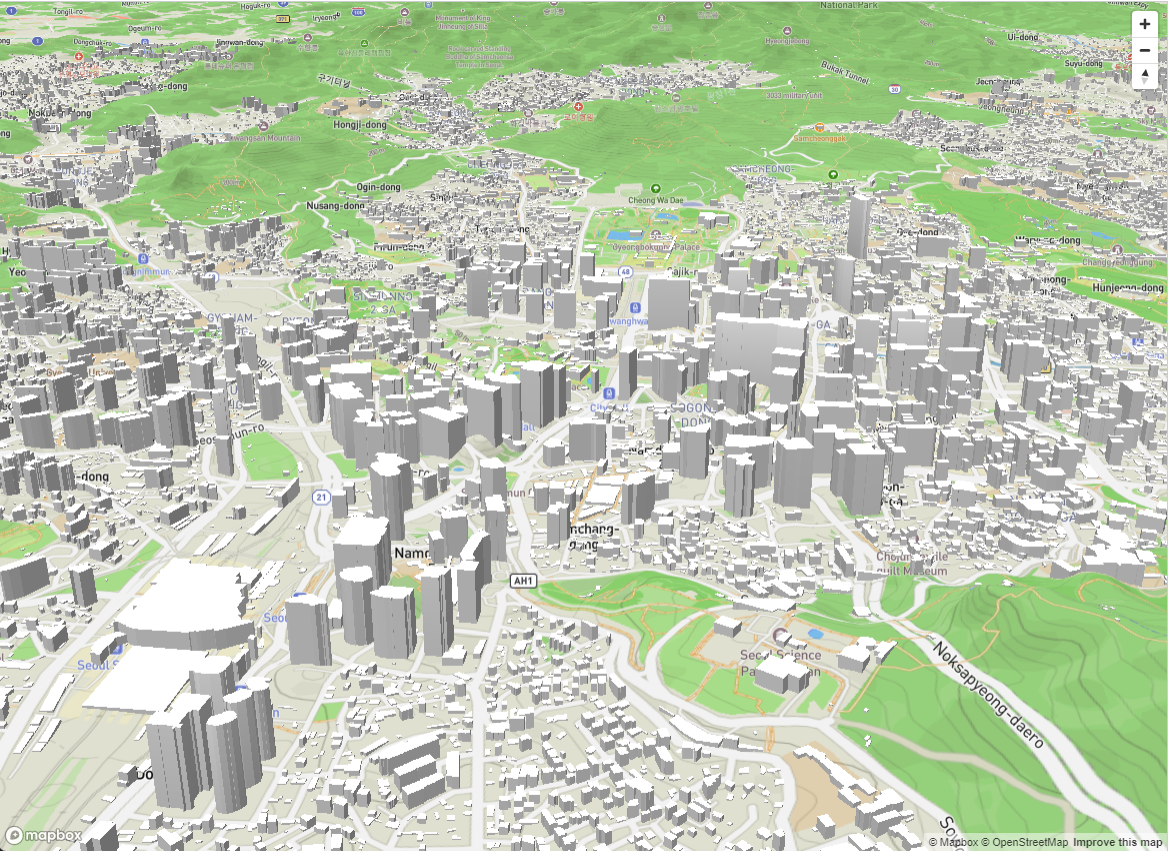
정상적으로 건물데이터가 벡터타일로 불러와진 것을 확인할 수 있습니다.
서울전체의 건물을 올려놓았지만, 벡터타일 형태이므로 속도가 아주 빠릅니다.

끝!
'프로그래밍 > Frontend' 카테고리의 다른 글
| VWORLD webGL 3D 지도 API 2.0 사용 - 1. 지도불러오기 (0) | 2023.06.02 |
|---|---|
| [html/css] CSS로 타이핑 효과, 커서 효과 주는 방법 (0) | 2023.05.16 |
| 화면분할 코드(leaflet side-by-side.js)를 공공기관 지도에 활용하기 (feat. 스마트서울맵 SMAP, 통계청 SGIS) (1) | 2023.02.21 |
| [echarts.js] legend selector: Add function to deselect all legends (2) | 2023.02.03 |
| [javascript] 자바스크립트에서 속성 목록 확인 방법 (0) | 2023.01.03 |
