🩷 방문자 추이
🏆 인기글 순위
티스토리 뷰
NodeList.prototype.forEach()
NodeList 인터페이스의 forEach() 메서드는 리스트 내의 각각의 값 쌍에 대해 매개 변수에 지정된 콜백을 삽입 순서로 호출합니다.
문법(Syntax)
NodeList.forEach(callback[, thisArg]);
파라미터, 리턴 값, 예외처리 관련해서는 공식 문서를 참고하세요.
https://developer.mozilla.org/ko/docs/Web/API/NodeList/forEach
NodeList.prototype.forEach() - Web API | MDN
NodeList 인터페이스의 forEach() 메서드는 리스트 내의 각각의 값 쌍에 대해 매개 변수에 지정된 콜백을 삽입 순서로 호출합니다.
developer.mozilla.org
아래부터는 위 메서드를 활용한 예제를 들어보도록 합니다.
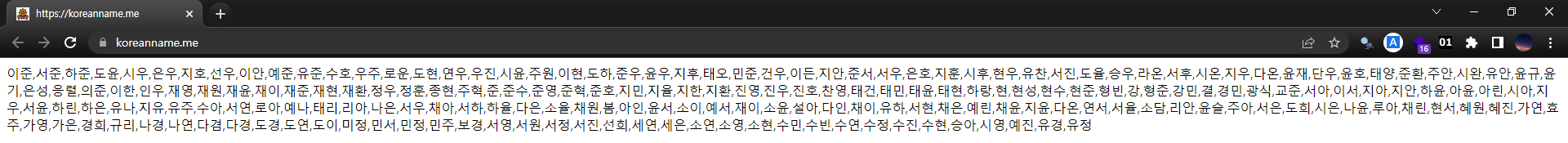
아래 링크는 한국인의 이름 통계를 나타낸 웹사이트입니다.
한국인의 이름 통계
한국인의 이름 통계 서비스
koreanname.me

좌측에는 남자 이름과 우측에는 여자 이름으로 보입니다. 랭킹 목록에 나열되어 있는 모든 이름을 javascript 로 파싱해와보겠습니다.

우선 보시면 알겠지만, class가 ant-table-row 라는 이름으로 된 tr 태그의 data-row-key 속성의 값으로 모든 이름이 삽입되어져 있는 것을 볼 수 있습니다.
우선 class가 ant-table-row 이름을 가진 tr태그들을 모두 가져와보겠습니다.
let nodes = document.querySelectorAll('tr.ant-table-row');
console.log(nodes.length);
그럼 노드의 개수가 총 200개인 것을 아래와 같이 볼 수 있습니다.

총 200개의 Node를 List 형태로 가지고 있습니다. 즉 NodeList 인터페이스 형태로 각 Node 들이 배열에 저장되어 있는 것을 볼 수 있습니다.

이제 노드별로 data-row-key 속성의 value 를 가져오는 것을 NodeList.forEach 메서드로 해보겠습니다.
let names = [];
nodes.forEach(function(v,i,o){
names.push(v.getAttribute('data-row-key'));
});
console.log(names);
위 코드를 실행하면 아래와 같이 names 배열에 이름들이 차곡차곡 쌓여있는 것을 볼 수 있습니다.

이제 이를 다른 곳에 활용하기 위해 복사를 하고 싶다면, 단순히 아래와 같이 하셔도 됩니다.
document.write(names);
위와 같이 문서에 names 를 모두 쓰라고 명령을 내린다면 아래와 같은 화면을 보실 수 있습니다. 명령을 수행하는 페이지에 바로 써버립니다.

이제 위 내용을 드래그(Drag)해서 복사(Copy)하고 붙여넣기(Paste)하는 등으로 추가 작업을 이어나갈 수 있습니다.
- 끝 -
'프로그래밍 > Frontend' 카테고리의 다른 글
| [javascript] 자바스크립트에서 속성 목록 확인 방법 (0) | 2023.01.03 |
|---|---|
| https기반의 사이트에서 http video, iframe 사용할 때 나타나는 오류 (0) | 2022.09.03 |
| [html/jquery] element repeater (add, remove) (0) | 2022.06.14 |
| [오류해결] html element 복제(clone) 후 클릭이벤트가 정상적으로 호출되지 않는 오류 (0) | 2022.06.13 |
| Web Cache, Caching, Cache Header (0) | 2022.05.08 |
