🩷 방문자 추이
오늘
어제
전체
🏆 인기글 순위
티스토리 뷰
728x90
반응형
원하는 구간만 계속해서 반복하여 복제하는 코드
html
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<div class="repeater">
<div class="item">
<label>이름</label>
<input name="name[]" type="text" >
<label>전화번호</label>
<input name="phone[]" type="text" >
<label> </label>
<button type="button" class="repeater-add">
추가
</button>
</div>
</div>
jquery/javscript
<script>
$(function() {
$(document).on('click', '.repeater-add', function(e) {
e.preventDefault();
var controlForm = $(this).closest('.repeater'),
currentEntry = $(this).parents('.item:first'),
newEntry = $(currentEntry.clone()).appendTo(controlForm);
controlForm.find('.item:not(:last) .repeater-add')
.removeClass('repeater-add').addClass('btn-remove')
.html('삭제');
}).on('click', '.btn-remove', function(e) {
$(this).closest('.item').remove();
return false;
});
});
</script>
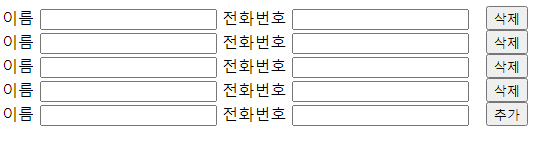
복제결과 !

728x90
반응형
'프로그래밍 > Frontend' 카테고리의 다른 글
| https기반의 사이트에서 http video, iframe 사용할 때 나타나는 오류 (0) | 2022.09.03 |
|---|---|
| [javascript] NodeList.forEach 메서드 사용법 및 활용 예시 (0) | 2022.09.02 |
| [오류해결] html element 복제(clone) 후 클릭이벤트가 정상적으로 호출되지 않는 오류 (0) | 2022.06.13 |
| Web Cache, Caching, Cache Header (0) | 2022.05.08 |
| [오류해결] Uncaught TypeError 관련 오류 (0) | 2022.04.13 |
댓글
