🩷 방문자 추이
🏆 인기글 순위
티스토리 뷰
튜토리얼3에서 임포트했던 english_words 라이브러리를 이용해 무한스크롤 리스트뷰를 만들어보도록 한다.
무한스크롤 리스트뷰 만드는 방법은 튜토리얼3에서 보던 flutter.dev/docs/get-started/codelab 페이지에서 알려주고있다.
flutter.dev/docs/get-started/codelab
Write your first Flutter app, part 1
How to write a web-based app in Flutter.
flutter.dev
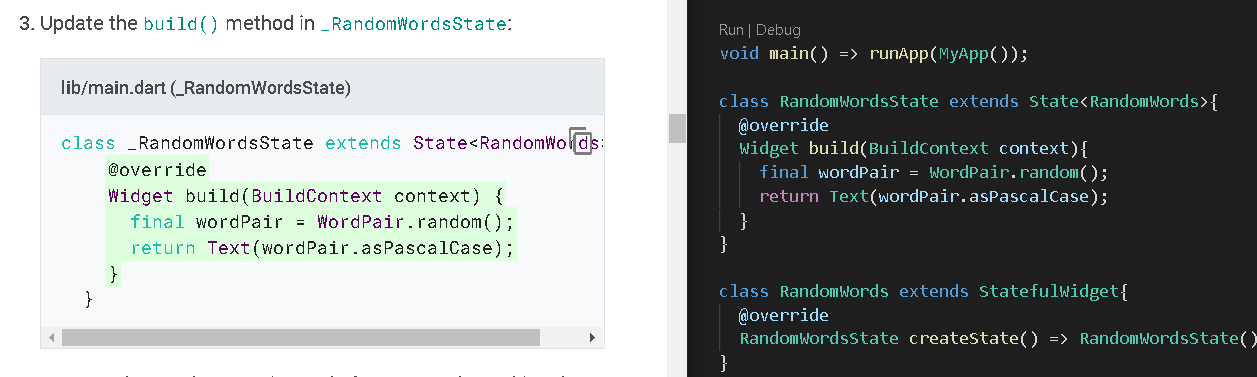
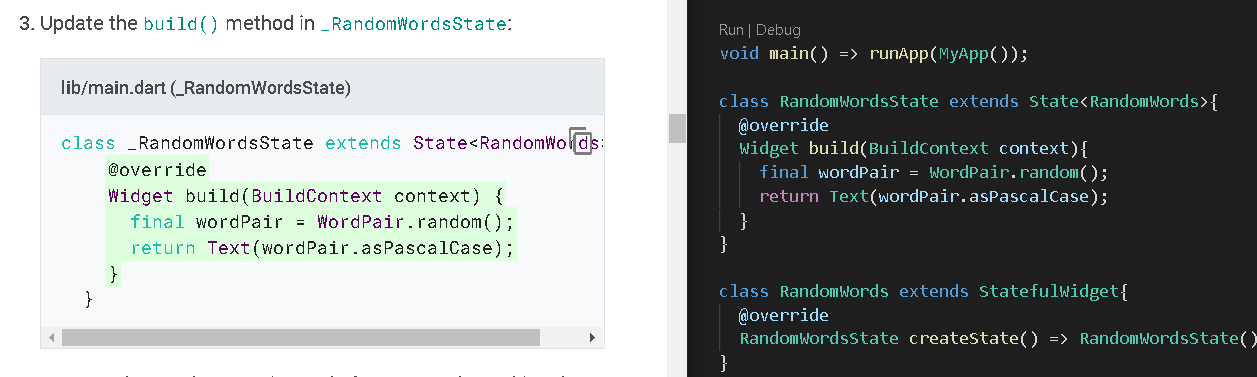
무한스크롤로 english_words에서 영단어를 출력해 보여주기 위해 RandomWordsState를 클래스로 만들어 랜덤 영단어를 리턴하도록 한다.


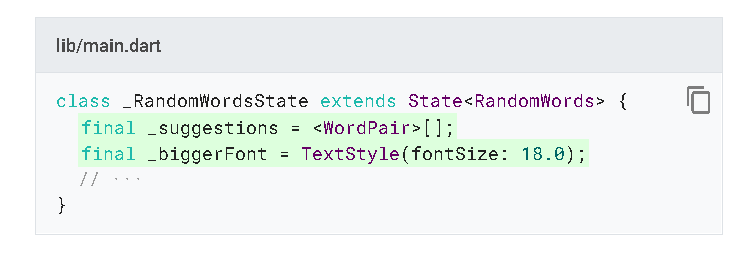
그리고서 RandomWordsState 클래스 안에 변수를 선언하는데, 변수 앞에 _가 붙으면 해당 파일안에서만 사용가능하다는 뜻이다. 외부에서 접근하려고하면 오류가 난다.
_suggestions 는 리스트로 선언되었고, 리스트 안에는 WordPair 타입에 해당하는 값들만 들어갈 수 있다는 뜻이다.
_biggerFont 는 fontSize를 지정하였다.

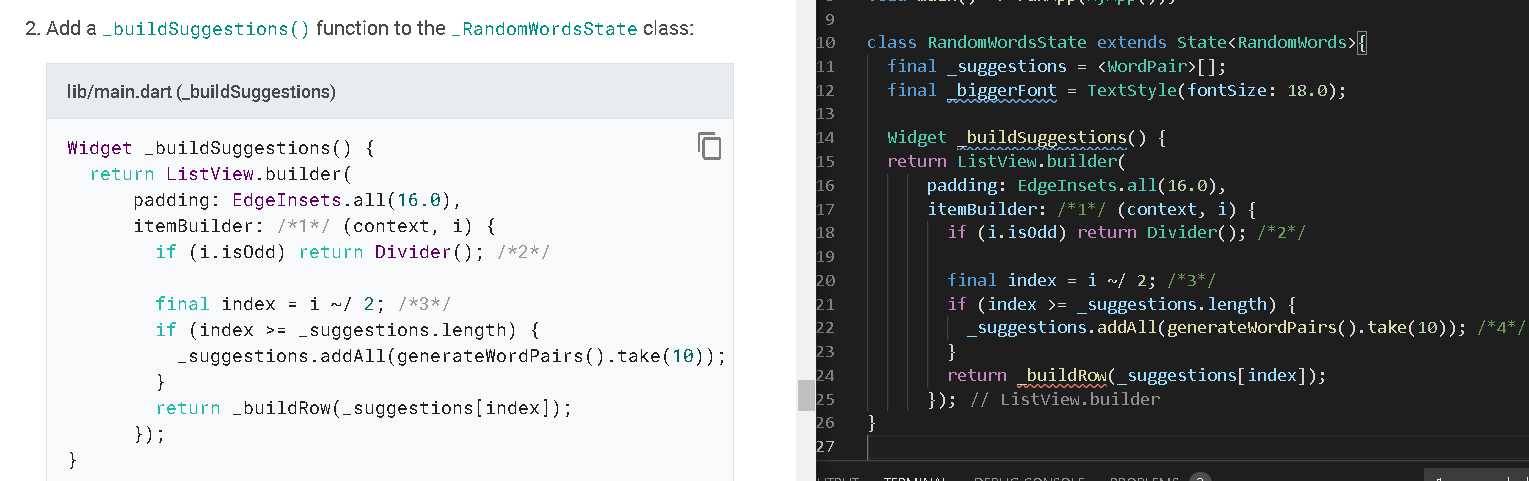
suggestions 리스트를 어떻게 만들 것인가에 대한 위젯(buildSuggestions)을 추가한다.
i는 인덱스인데, 스크롤을 내리면 플러터가 알아서 인덱스계산을 하면서 영단어를 가져오게 할 것이다.
Divider는 영단어와 다음 영단어 사이의 칸이다.

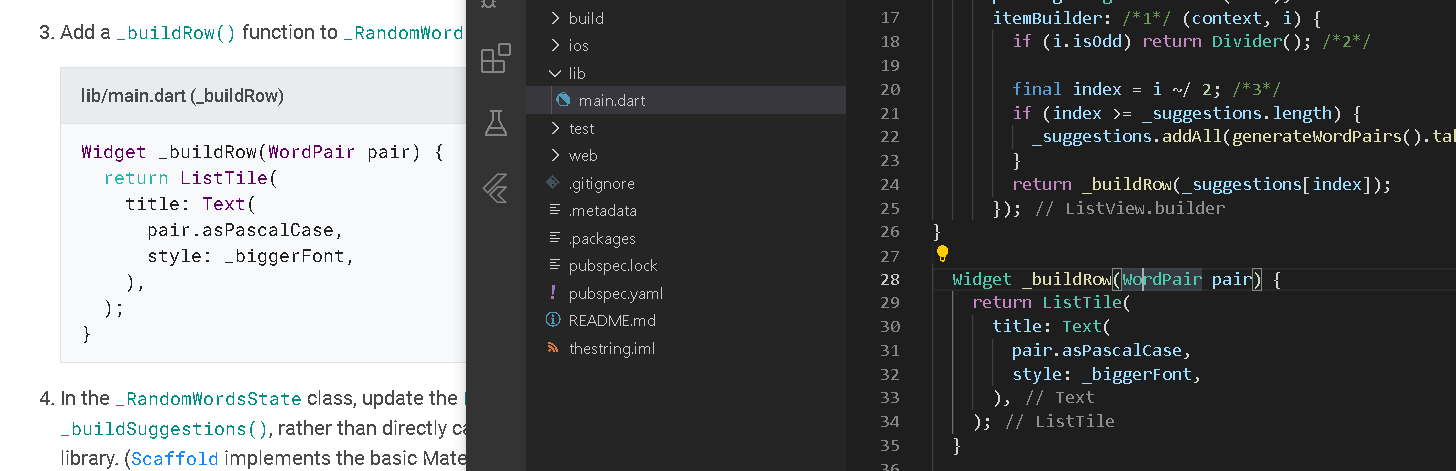
밑에 buildRow 위젯도 추가해준다. buildRow는 리스트 한줄(row)을 말한다. buildSuggestions에서 넘겨준 영단어 하나.

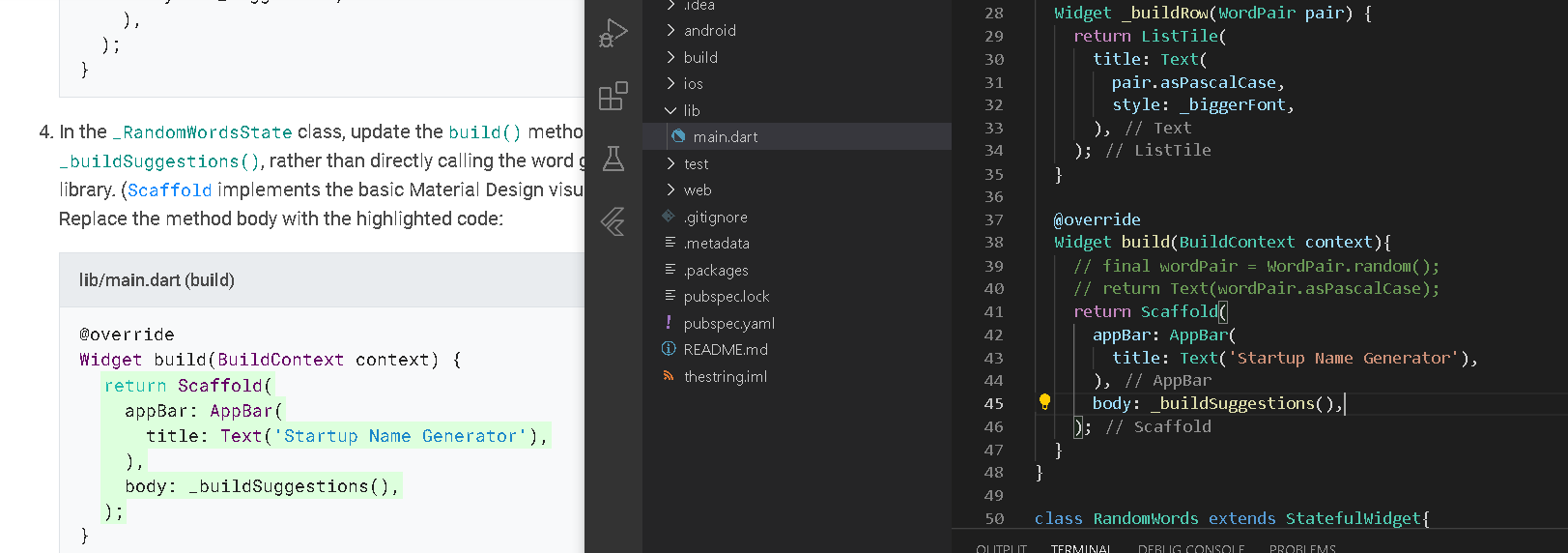
그리고서 class RandomWordsState의 Widget build 안에 리턴 내용을 buildSuggestions()을 가져오도록 수정하고,

class MyApp의 home에 Randomwords()로 변경해준다.

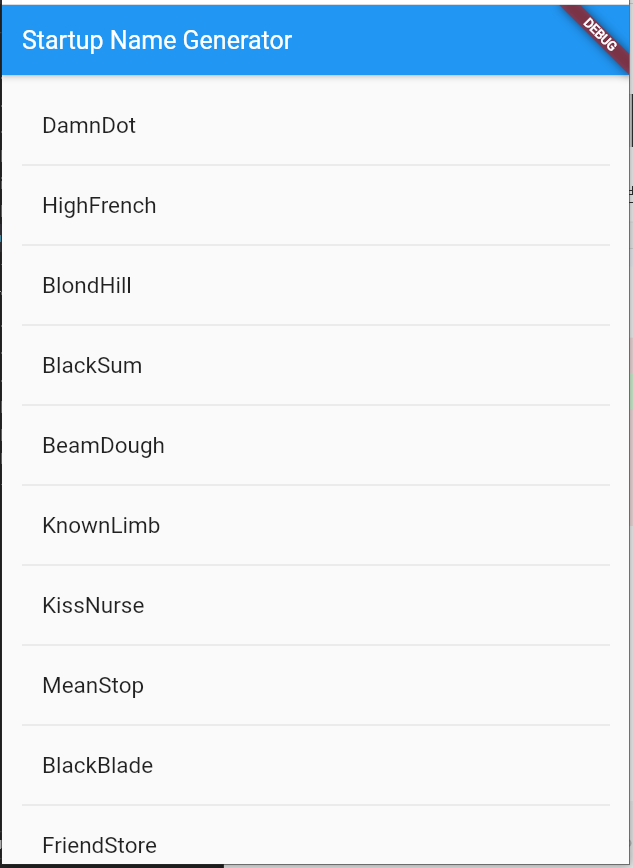
이제 Ctrl+F5로 run하면, 스크롤할때마다 영단어가 끊임없이 보이는 무한 스크롤 리스트 뷰를 볼 수 있다.

'프로그래밍 > Flutter' 카테고리의 다른 글
| [flutter] 플러터 튜토리얼6. 플러터 앱바 테마 변경하기 (0) | 2021.04.23 |
|---|---|
| [flutter] 플러터 튜토리얼5. 플러터 리스트 뷰에 하트 추가하기 (0) | 2021.04.23 |
| [flutter] 플러터 튜토리얼3. 플러터 english_words 라이브러리 사용 (0) | 2021.04.19 |
| [flutter] 플러터 튜토리얼2. 프로젝트 생성 (0) | 2021.04.15 |
| [flutter] 플러터 튜토리얼1. 설치 (0) | 2021.04.14 |
