🩷 방문자 추이
🏆 인기글 순위
티스토리 뷰

https://csp-evaluator.withgoogle.com/
CSP Evaluator
csp-evaluator.withgoogle.com
웹 관련 워게임, CTF, 모의해킹, 취약점 분석을 할 때 CSP(Content Security Policy) 관련 문제가 나올 때 정말 쉽고 빠르게 문제를 파악할 수 있는 유용한 도구 하나를 소개해드립니다.
CSP(Content Security Policy)란?
CSP는 컨텐츠 보안 정책으로서 XSS와 같은 Data Injection 공격이 발생하였을 때 그 피해를 줄이고 웹 관리자가 공격 시도를 보고받을 수 있도록 하는 기술입니다. 웹 페이지에 사용될 수 있는 자원에서 위치 등에 제약을 걸어 공격자가 웹 사이트에 본래 있지 않던 스킄립트를 삽입하거나 공격자에게 권한이 있는 서버 등에 요청을 보내지 못하도록 막을 수 있습니다. (물론 CSP로 XSS를 원천 차단하지는 못합니다)
CSP 헤더는 1개 이상의 정책 디렉티브가 세미콜론(;)으로 분리된 형태로 이루어져 있습니다. 정책 디렉티브(directive)는 지시어 종류와 1개 이상의 출처가 스페이스로 분리된 형태로 지정해야 합니다.
예를 들어 아래와 같이 있다고 합시다.
Content-Security-Policy: default-src 'self'; object-src 'none'; style-src 'self' https://fonts.googleapis.com; font-src 'self' https://fonts.gstatic.com;
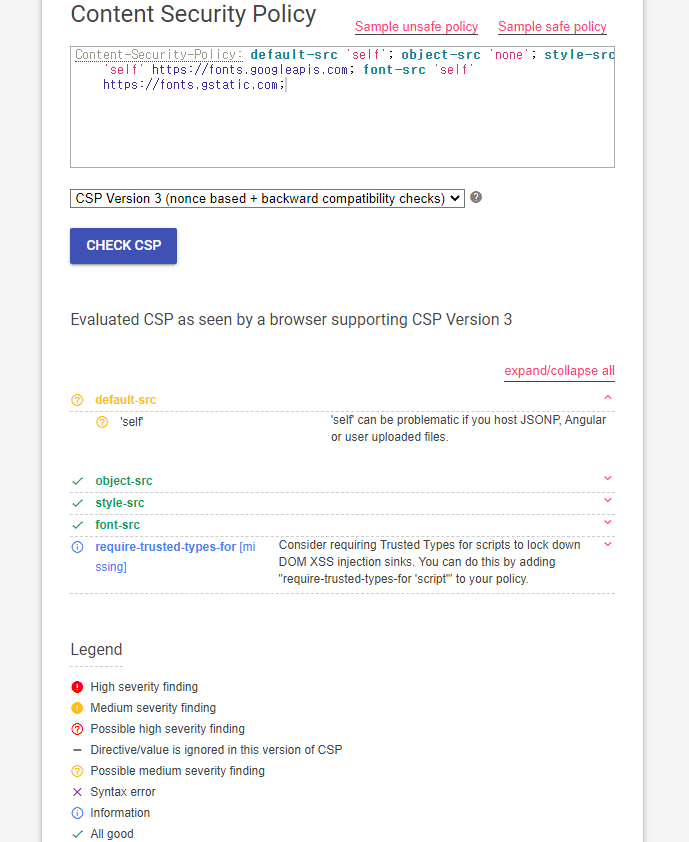
그리고 아래는 위 내용을 복사해서 CSP Evaluator 에 넣은 모습입니다.

설명하고 있기에 default-src 가 'self'임에 따라 Medium(중간) 정도의 문제가 있다고 합니다. 만약 host에 JSONP나 Angular 프레임워크가 구현되어 있거나 사용자가 업로드한 파일로부터 script가 실행될 수 있다고 말합니다.
이런 부분에서 충분히 XSS 취약점이 나올 수 있습니다. 위에 상하 방향의 화살표를 누르면 더 자세한 설명이 나옵니다.
Cross Site Scripting with CSP Bypass 취약점을 찾기에 정말 유용한 도구이지 않을 수 없습니다.
- 끝 -
'도구 > Tools' 카테고리의 다른 글
| [AWS] PuTTY를 사용하여 Windows에서 Linux 인스턴스에 SSH연결하는 방법 (0) | 2022.04.06 |
|---|---|
| [apk-mitm] APK 파일 SSL/TLS pinning 우회 및 기능 없애는 방법 (2) | 2022.03.18 |
| [APK Easy Tool] APK 디컴파일, 싸이닝, 리패키징 할 때 유용한 도구 (1) | 2022.03.18 |
| [유용한도구] 인코딩/디코딩 암호화/복호화 해주는 만능도구 - CyberChef (0) | 2021.10.12 |
| 유니코드(Unicode), URL, Base64 - 인코더(Encoder)/디코더(Decoder) (0) | 2021.04.21 |
