🩷 방문자 추이
오늘
어제
전체
🏆 인기글 순위
티스토리 뷰
728x90
반응형

스크롤바는 css에서 ::-webkit-scrollbar를 붙여서 꾸밀 수가 있답니다.
스크롤바 자체의 width를 변경하려면 ::-webkit-scrollbar { width: 5px; } 요런식으로 변경할 수 있는 것이죠
일반적으로 스크롤바가 아래이미지처럼 생겼는데,
래이미지로봤을 때
드래그해서 내려야되는 진한 스크롤바 css는 ::-webkit-scrollbar-thumb로,
진한 스크롤바를 제외한 연한 부분은 ::-webkit-scrollbar-track으로 수정할 수 있습니다.

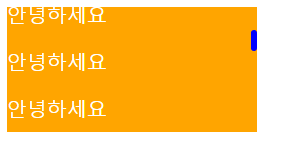
예제를 보여드리기 위해 scrollDiv라는 클래스를 가진 div를 만들었어요.
스크롤바 넓이는 5px,
스크롤바 바깥부분인 트랙의 색은 투명으로 바꿨고,
드래그해서 내려야되는 스크롤바는 파란색(blue)으로 변경했어요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>스크롤바 CSS</title>
<style>
.scrollDiv{
background: orange;
color: white;
width: 200px;
height: 100px;
overflow-y: scroll;
}
.scrollDiv::-webkit-scrollbar {
width: 5px;
}
.scrollDiv::-webkit-scrollbar-track {
background-color: transparent;
}
.scrollDiv::-webkit-scrollbar-thumb {
border-radius: 5px;
background-color: blue;
}
</style>
</head>
<body>
<div class="scrollDiv">
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
<p>안녕하세요</p>
</div>
</body>
</html>
저장한 뒤 html 파일을 열어보면 짜잔~
스크롤바가 파란색으로 바꼈어요!

div뿐만 아니라 html, body 등등 모든 곳에 ::-webkit-scrollbar를 붙여 꾸밀 수 있답니다!
끝!
728x90
반응형
'프로그래밍 > Frontend' 카테고리의 다른 글
| [javascript] dictionary key, value list로 가져오기 (0) | 2021.10.25 |
|---|---|
| [leaflet] 지도의 가장자리 꼭지점 좌표와 zoom level 값 가져오기 (0) | 2021.10.20 |
| [icon] Line Awesome icon 사용하는 방법 (0) | 2021.10.13 |
| [jquery/javascript] radio checked된 값 가져오기 (0) | 2021.10.12 |
| [jquery] ajax 비동기방식 호출하기 (0) | 2021.10.12 |
댓글
