🩷 방문자 추이
오늘
어제
전체
🏆 인기글 순위
티스토리 뷰
728x90
반응형
html에서 line awesome icon을 사용하는 방법입니다~
아래는 line awsome 사이트에요.
https://icons8.com/line-awesome
Line Awesome — Free Beautiful Icon Font
Swap Font Awesome for modern line icons in one line of code.
icons8.com
메인 페이지에서
Getting Started 버튼을 누르면 사용하는 방법을 알 수 있답니다.

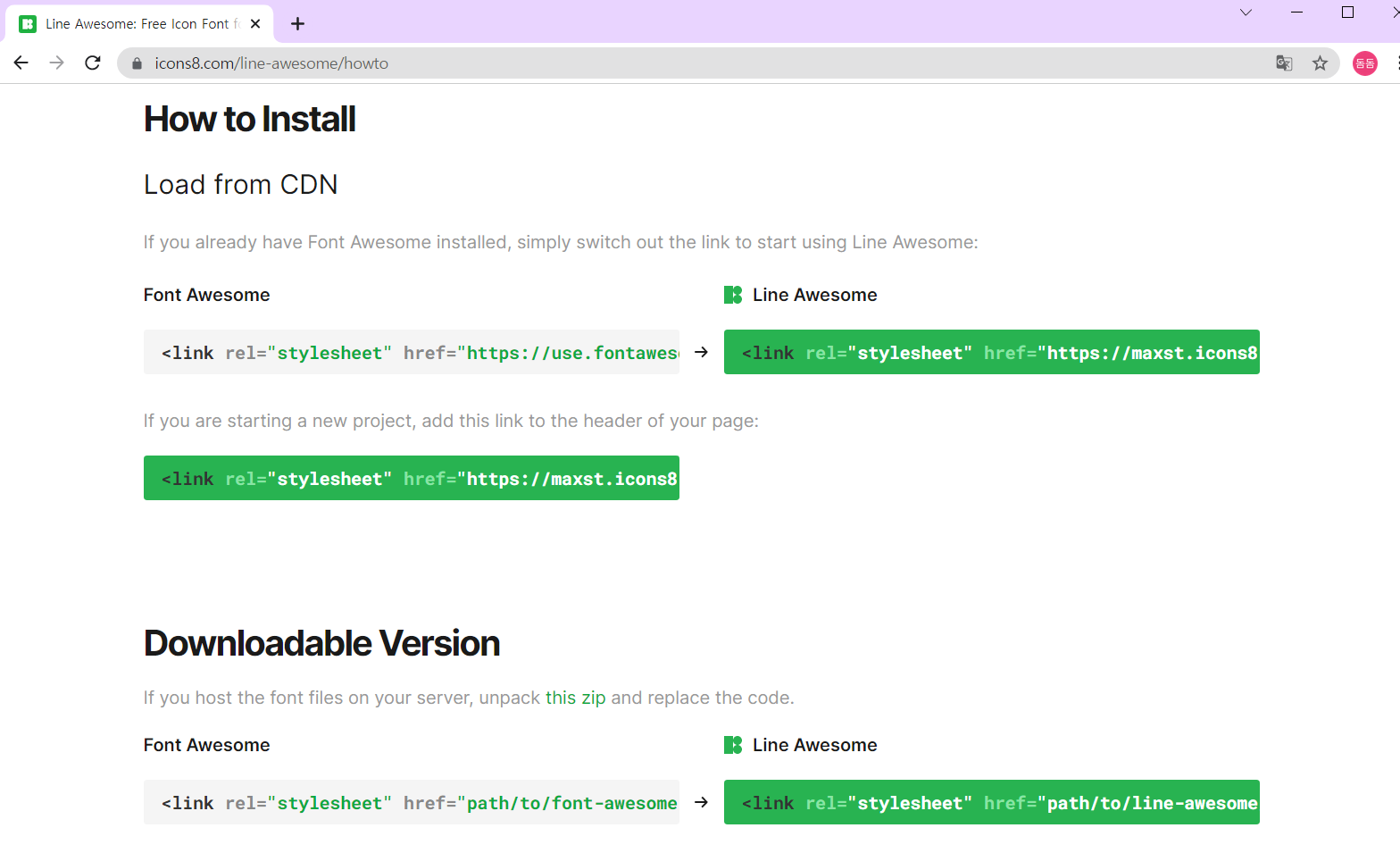
Getting Started를 눌러서 보면
html에서 cdn을 로드해서 사용할 수 있도록
링크가 달아져있어요!
요 cdn link들을 복사해서 html에 붙여넣어주세요!

<html>
<head>
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/font-awesome-line-awesome/css/all.min.css">
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/line-awesome/1.3.0/css/line-awesome.min.css">
</head>
<body>
</body>
</html>
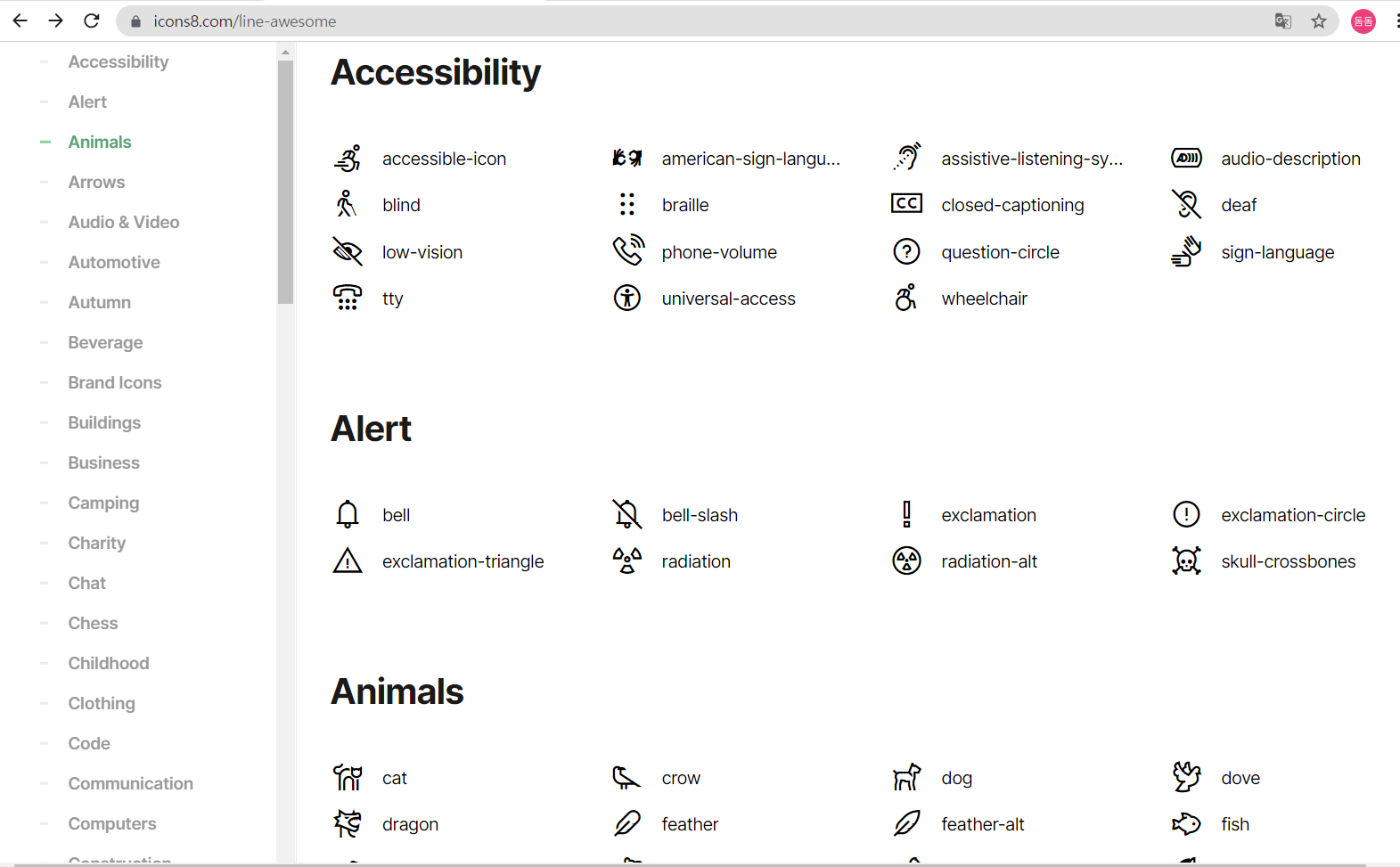
이제 line awesome 사이트에서 먼저 어떤 아이콘들이 있는지 확인해보아요.
다시 메인페이지로 돌아가서, 스크롤을 내리면 아이콘들이 보인답니다.
종류가 굉장히 많고,
아이콘 이미지와 관련되게 이름이 정해져있기 때문에
원하는 아이콘을 서치하는 것도 되지요.

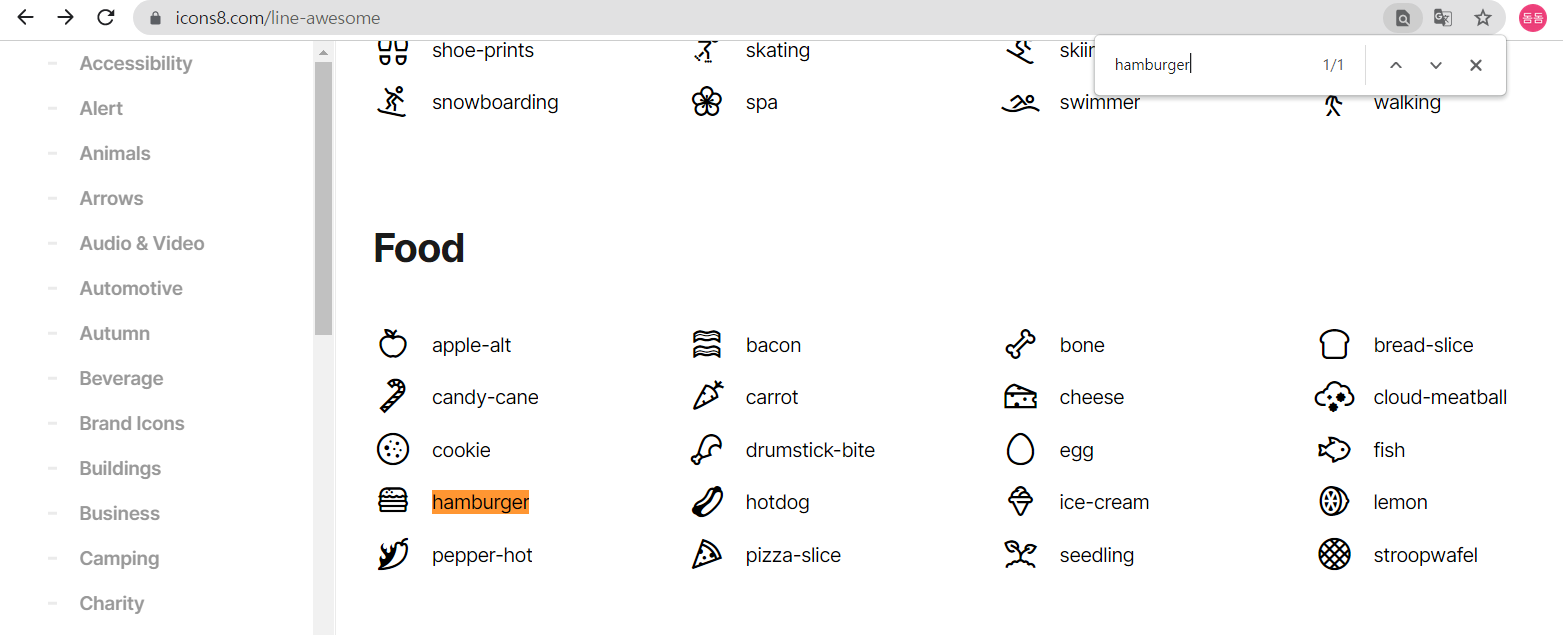
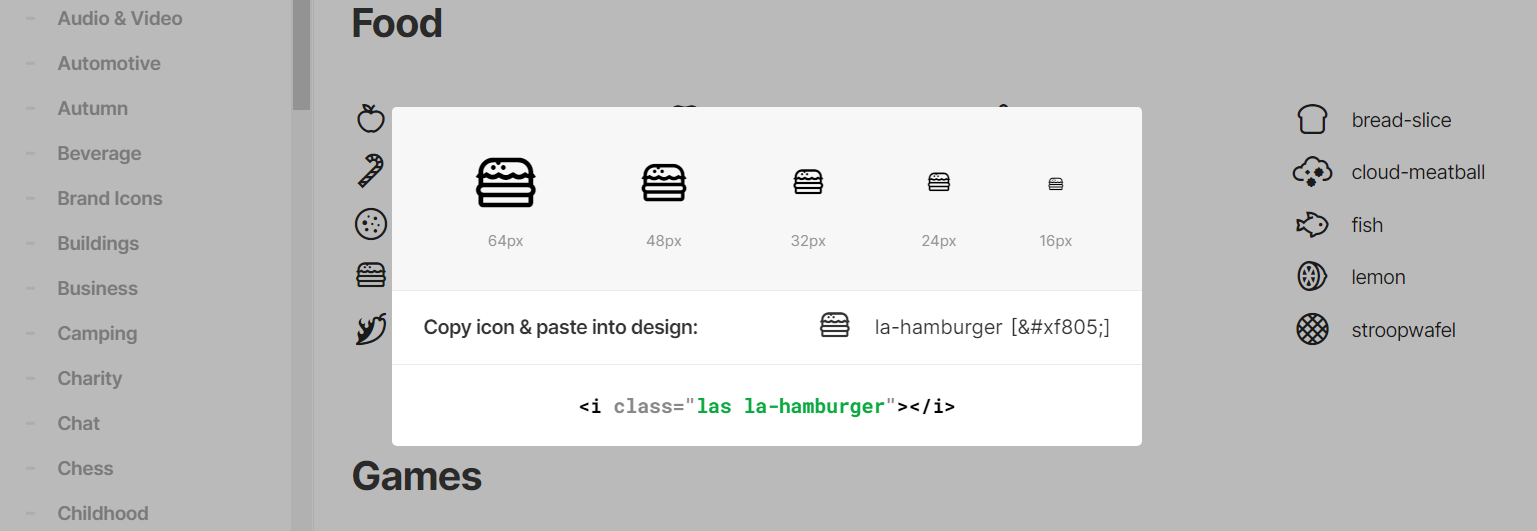
저는 햄버거를 검색해봤어요.
딱 바로 나오네요!

저 이모티콘을 클릭하면,
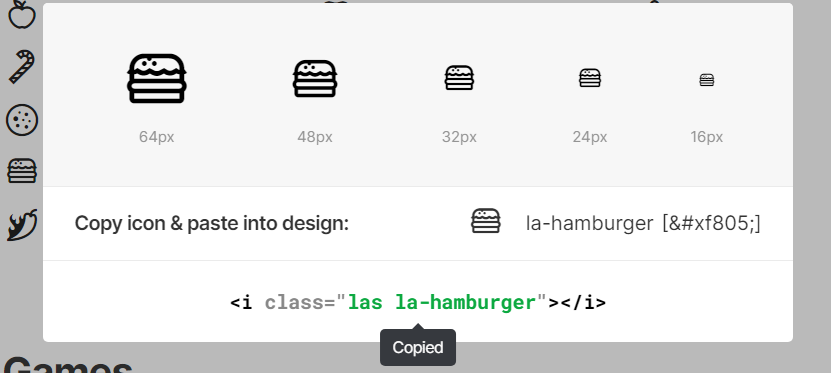
아주 친절하게 이모티콘 i class가 나옵니다
클릭하면 알아서 복사돼요.


복사한 i class를 사용해보겠습니다!
<html>
<head>
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/font-awesome-line-awesome/css/all.min.css">
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/line-awesome/1.3.0/css/line-awesome.min.css">
</head>
<body>
<h3><i class="las la-hamburger"></i> 햄버거다!</h3>
</body>
</html>
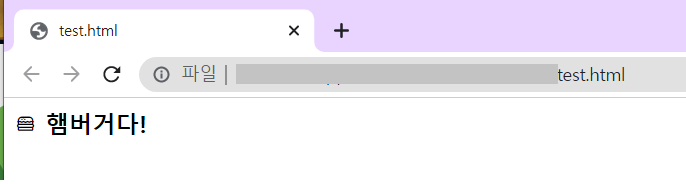
저장한 후 html을 열어보면
햄버거 이모티콘이 아주 잘 나오는 걸 확인할 수 있어요^.^

참 쉽쥬??
Line Awesome 사이트를 즐겨찾기 해놓고
필요할 때마다 들어가서 아이콘을 찾으며 사용하면 편리하답니다!
끝입니다!
728x90
반응형
'프로그래밍 > Frontend' 카테고리의 다른 글
| [leaflet] 지도의 가장자리 꼭지점 좌표와 zoom level 값 가져오기 (0) | 2021.10.20 |
|---|---|
| [CSS] div 스크롤바 css로 꾸미기 (1) | 2021.10.18 |
| [jquery/javascript] radio checked된 값 가져오기 (0) | 2021.10.12 |
| [jquery] ajax 비동기방식 호출하기 (0) | 2021.10.12 |
| [jquery] select option 원하는 값 선택하기 (0) | 2021.10.12 |
댓글
