[React] React.js 튜토리얼 6- 폼(Form)

이전 포스팅을 보려면 아래 링크를 눌러주세요.
[React] React.js 튜토리얼 1- 프로젝트 생성 및 실행하기
[React] React.js 튜토리얼 1- 프로젝트 생성 및 실행하기
먼저 react를 개발하기 앞서 react는 node.js 기반으로 되어있기 때문에 node.js를 설치해야합니다. nodejs 다운로드 링크입니다. 운영체제에 맞게 설치해주세요! https://nodejs.org/en/download/current Download | Nod
domdom.tistory.com
[React] React.js 튜토리얼 2- 주요 개념 살펴보기(JSX, Component, Props, State)
[React] React.js 튜토리얼 2- 주요 개념 살펴보기(JSX, Component, Props, State)
이전 포스팅을 보려면 아래 링크를 눌러주세요. [React] React.js 튜토리얼 1- 프로젝트 생성 및 실행하기 간단한 React 예제 프로젝트를 만들어보기 앞서, 알아둬야하는 React의 개념과 특징들을 살펴
domdom.tistory.com
[React] React.js 튜토리얼 3- 이벤트 처리하기
[React] React.js 튜토리얼 3- 이벤트 처리하기
이전 포스팅을 보려면 아래 링크를 눌러주세요. [React] React.js 튜토리얼 1- 프로젝트 생성 및 실행하기 [React] React.js 튜토리얼 1- 프로젝트 생성 및 실행하기 먼저 react를 개발하기 앞서 react는 node.js
domdom.tistory.com
[React] React.js 튜토리얼 4- 조건부 렌더링
[React] React.js 튜토리얼 4- 조건부 렌더링
이전 포스팅을 보려면 아래 링크를 눌러주세요. [React] React.js 튜토리얼 1- 프로젝트 생성 및 실행하기 [React] React.js 튜토리얼 1- 프로젝트 생성 및 실행하기 먼저 react를 개발하기 앞서 react는 node.js
domdom.tistory.com
[React] React.js 튜토리얼 5- list와 key
[React] React.js 튜토리얼 5- list와 key
이전 포스팅을 보려면 아래 링크를 눌러주세요. [React] React.js 튜토리얼 1- 프로젝트 생성 및 실행하기 [React] React.js 튜토리얼 1- 프로젝트 생성 및 실행하기 먼저 react를 개발하기 앞서 react는 node.js
domdom.tistory.com
<input>, <textarea>, <select> 같은 폼 엘리먼트는 사용자의 입력을 기반으로 setState()에 의해 업데이트됩니다.
input에 표시되는 값은 항상 this.state.value가 되고, 모든 키 입력에서 handleChange가 동작하기 떄문에,
사용자가 보여지는 값이 업데이트됩니다.
class Form extends React.Component {
constructor(props) {
super(props);
this.state = {value: ''};
// this.target을 가져오려는 경우 bind 필요
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
// 사용자에 의해 값이 변경될 때 이벤트
handleChange(event) {
this.setState({value: event.target.value});
}
// submit 버튼 눌렀을 때 이벤트
handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Name:
<input type="text" value={this.state.value} onChange={this.handleChange} />
</label>
<input type="submit" value="Submit" />
</form>
);
}
}
select의 경우에도 동일하게 this.state.value를 사용하면 됩니다.
class FlavorForm extends React.Component {
constructor(props) {
super(props);
this.state = {value: 'coconut'};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) {
this.setState({value: event.target.value});
}
handleSubmit(event) {
alert('Your favorite flavor is: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Pick your favorite flavor:
<select value={this.state.value} onChange={this.handleChange}>
<option value="grapefruit">Grapefruit</option>
<option value="lime">Lime</option>
<option value="coconut">Coconut</option>
<option value="mango">Mango</option>
</select>
</label>
<input type="submit" value="Submit" />
</form>
);
}
}
select 태그에서 multiple 옵션을 허용한다면, value 속성에 배열을 전달할 수 있습니다.
<select multiple={true} value={['B', 'C']}>
form 박스 내 다양한 폼엘리먼트들을 제어하려면, 아래와 같이 state를 설정해주면 됩니다.
constructor(props){
super(props);
this.state = {
name: "",
age: 12,
gender: "male"
}
}
this.setState({
[name]: value
})
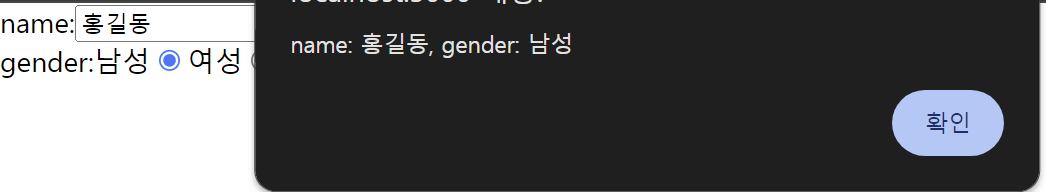
회원가입을 하는 폼을 예시입니다.
이름을 입력하고 성별을 선택한 후 가입하기 버튼을 누르면 ,
alert로 이름과 성별을 출력해주도록 하는 소스입니다.
class Form extends React.Component {
constructor(props){
super(props);
this.state = {
name: "", // 이름
gender: null // 성별
};
this.handleInputChange = this.handleInputChange.bind(this);
}
// input handler
handleInputChange(event){
this.setState({
[event.target.name]: event.target.value // checkbox의 경우 event.target.checked
})
}
handleSubmit(event){
alert("name: "+ this.state.name + ", gender: "+ this.state.gender);
event.preventDefault();
}
render(){
return (
<form onSubmit={()=> this.handleSubmit()}>
<label>
name:
<input
name="name"
type="text"
onChange={this.handleInputChange}
/>
</label>
<br/>
gender:
<label>
남성
<input
name="gender"
type="radio"
value="남성"
onChange={this.handleInputChange}
/>
</label>
<label>
여성
<input
name="gender"
type="radio"
value="여성"
onChange={this.handleRadioChange}
/>
</label>
<button type="submit">가입하기</button>
</form>
)
}
}
아래와 같이 사용자가 입력한 값이 정상적으로 state value에 들어간 것을 확인할 수 있습니다.

참고한 React 문서 URL입니다.
https://ko.legacy.reactjs.org/docs/forms.html
폼 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
다음 포스팅에서는 State 끌어올리기에 대해서 알아보겠습니다.