🩷 방문자 추이
오늘
어제
전체
🏆 인기글 순위
티스토리 뷰
728x90
반응형
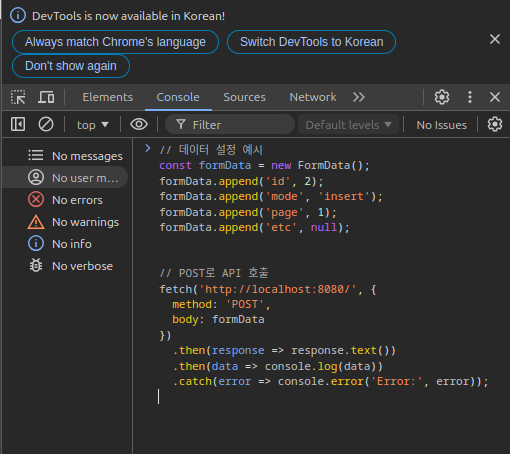
크롬브라우저 개발자도구에서 POST로 API 호출하는 방법
// 전달할 데이터 포맷을 설정합니다
// 데이터 설정 예시
const formData = new FormData();
formData.append('id', 2);
formData.append('mode', 'insert');
formData.append('page', 1);
formData.append('etc', null);
// POST로 API 호출
fetch('{API URL 작성}', {
method: 'POST',
body: formData
})
.then(response => response.text())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));

콘솔창에서 결과값을 확인하면 끝!
728x90
반응형
'프로그래밍 > Frontend' 카테고리의 다른 글
| [javascript Chart] 예쁜 자바스크립트 차트 (javascript chart) 사이트 amcharts! (0) | 2024.06.20 |
|---|---|
| [JQuery] Jquery link 제이쿼리 최신버전 링크 항상 사용! (0) | 2024.06.19 |
| [React] React.js 튜토리얼 8- 합성 (Composition) (39) | 2024.01.07 |
| [React] React.js 튜토리얼 7- State 끌어올리기 (38) | 2024.01.06 |
| [React] React.js 튜토리얼 6- 폼(Form) (34) | 2024.01.05 |
댓글
