🩷 방문자 추이
🏆 인기글 순위
티스토리 뷰

앞서 WildFly 설치 및 서버세팅을 진행했습니다.
이제 세팅된 서버 위에 spring boot 프로젝트를 띄워 실행시켜봅시다!
WildFly 설치 및 서버세팅 포스팅을 보려면 아래 링크를 눌러주세요!
[spring boot] WAS를 JBoss(wildfly) 사용한 개발환경 만들기-1
https://domdom.tistory.com/661
[spring boot] WAS를 JBoss(wildfly) 사용한 개발환경 만들기-1
wildfily를 설치해봅니다. 다운로드 홈페이지는 아래링크를 눌러주세요. https://www.wildfly.org/downloads/ WildFly Downloads WildFly Distribution LGPL --> zip | SHA-1 tgz | SHA-1 www.wildfly.org 최신버전이 가장 위에 떠있고
domdom.tistory.com
먼저 wildFly 위에 띄울 spring boot 프로젝트를 생성해봅니다.
start.spring.io에서 간단하게 만들었습니다.
저는 maven 프로젝트가 익숙해서 Maven을 선택해주었구요.
여기서 젤 중요한건 JBoss를 쓴다면 Project metadata쪽에서 Packaging을 War로 선택해주어야 한다는 것!

이제 이클립스를 켜서 생성한 프로젝트를 불러와봅시다!
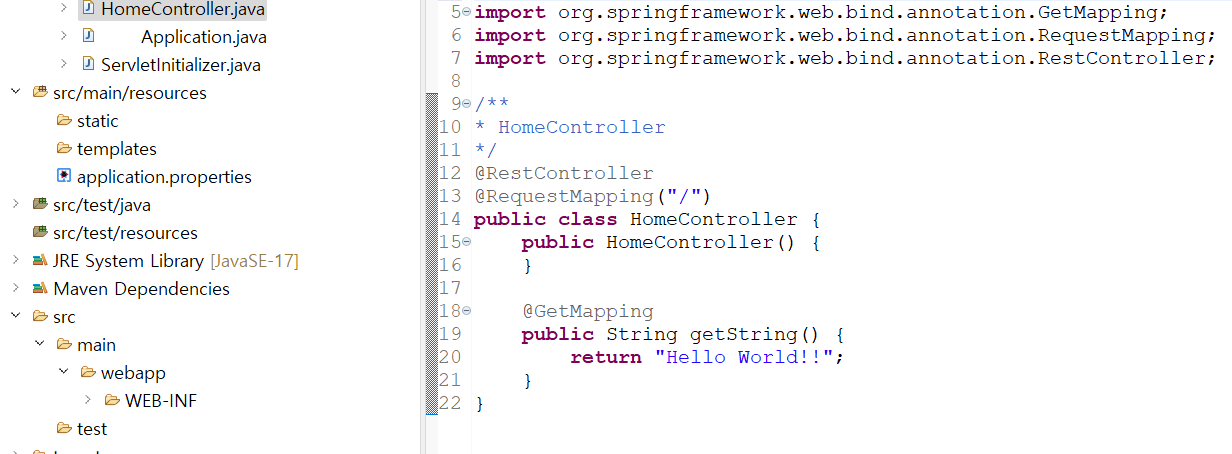
패키지파일이 Jar일 때와는 다르게 ServletInitializer 클래스가 자동으로 생성되어있는 것을 확인할 수 있습니다.
이제 HomeController를 만들어서 메인페이지 호출테스트를 할겁니다.

다음과 같이 간단하게 Hello World를 출력하는 페이지를 만들었습니다.
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* HomeController
*/
@RestController
@RequestMapping("/")
public class HomeController {
public HomeController() {
}
@GetMapping
public String getString() {
return "Hello World!!";
}
}

그리고나서 springboot는 내장톰캣을 사용하기 때문에, wildFly로 변경하는 작업을 진행해줍니다.
pom.xml 파일을 열어 다음과 같이 수정해주세요.
이부분을 수정하지 않으면 logback-classic 중복 에러가 뜨게 됩니다.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<exclusions>
<exclusion>
<artifactId>logback-classic</artifactId>
<groupId>ch.qos.logback</groupId>
</exclusion>
</exclusions>
</dependency>
dependencies에 thymeleaf를 추가했다면 thymeleaf에도 exclusion을 추가해주어야 합니다.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<exclusions>
<exclusion>
<artifactId>logback-classic</artifactId>
<groupId>ch.qos.logback</groupId>
</exclusion>
</exclusions>
</dependency>
그리고 wildfly 플러그인을 추가해줍니다.
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<!-- wildfly 플러그인 추가 -->
<plugin>
<groupId>org.wildfly.plugins</groupId>
<artifactId>wildfly-maven-plugin</artifactId>
<version>3.0.2.Final</version>
</plugin>
</plugins>
</build>
마지막으로, wildfly를 배포할 때 제일 먼저 실행되는 xml파일을 만들어줍니다.
src/main/webapp/WEB-INF/jboss-web.xml 경로로 파일을 생성합니다.
<?xml version="1.0" encoding="UTF-8"?>
<jboss-web xmlns="http://www.jboss.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.jboss.com/xml/ns/javaee http://www.jboss.org/j2ee/schema/jboss-web_5_1.xsd">
<context-root>/</context-root>
</jboss-web>
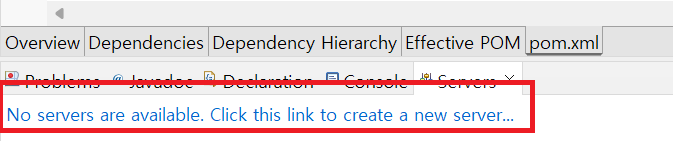
프로젝트 설정을 완료했다면, 이제 앞선 포스팅에서 설치한 서버를 세팅합니다.
No Servers are available. Click this link to create a new server...를 클릭!

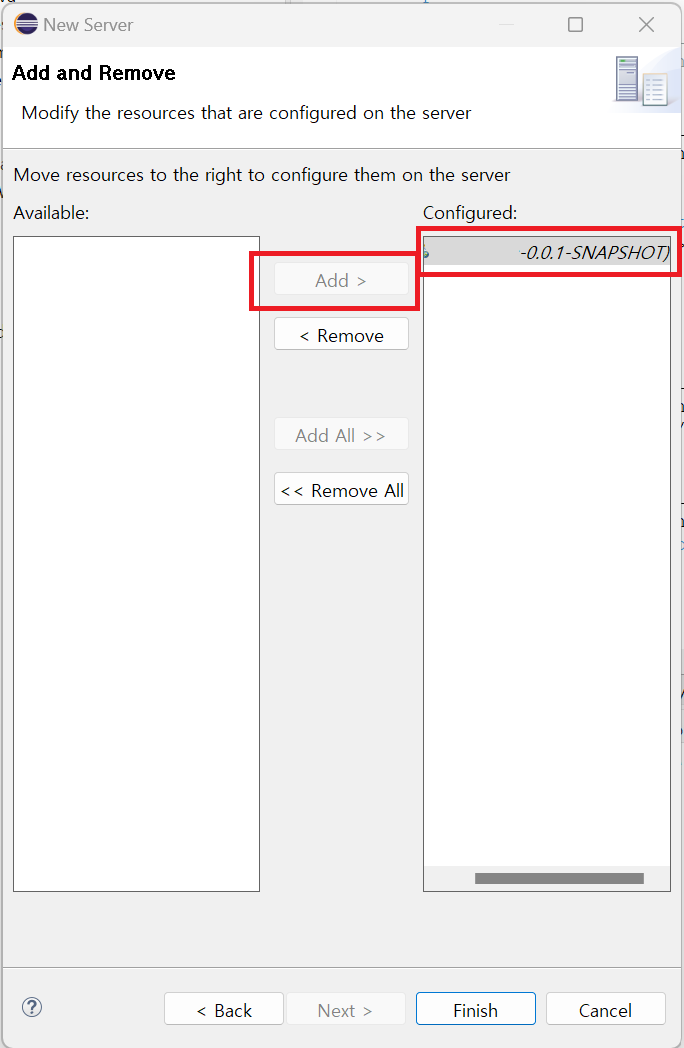
본인의 버전에 맞게 설치한 서버를 선택하고
사용할 프로젝트를 Add하여 Configured에 올린 뒤 Finish를 눌러주세요.

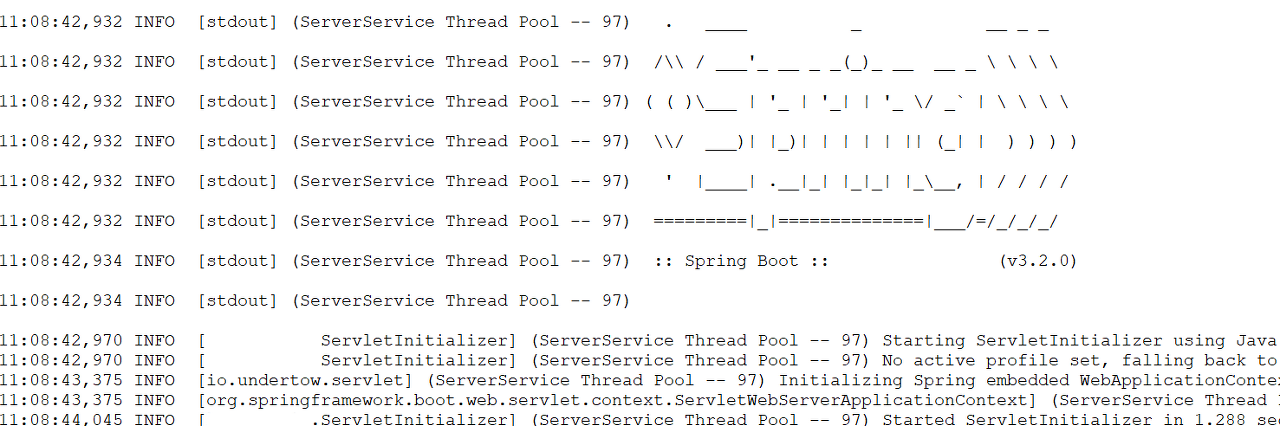
그리고 서버를 실행시키면, 콘솔창에 익숙한 SPRING이 뜨면서 정상적으로 실행되네요!

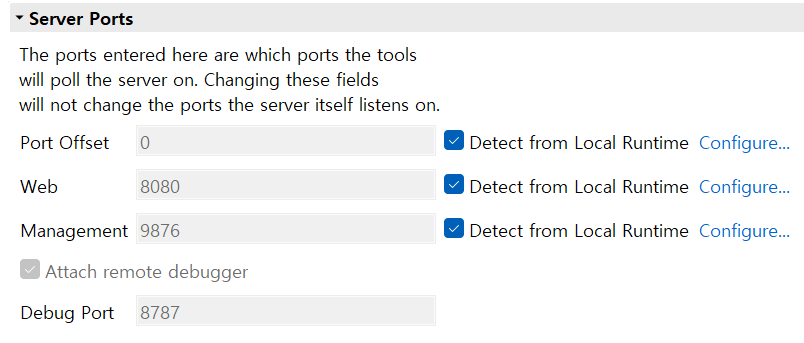
서버정보에서 포트를 보면 Web은 8080이므로
http://localhost:8080/ URL에 들어가서 정상적으로 페이지가 호출되었는지 확인해봅시다!

짜잔
8080포트로 Hello World가 띄워진 것을 확인할 수 있습니다.
기본 아이콘은 wildFly의 잠자리...(?)네요.

이렇게 wildFly로 spring boot 프로젝트 개발환경 세팅하기 끝입니다!
참고한 springcloud 사이트 링크입니다.
https://www.springcloud.io/post/2022-09/spring-boot--wildfly/#gsc.tab=0
How to Deploy Spring Boot Applications to WildFly Application Server
Learn how to deploy a Spring Boot application to the WildFly application server.
www.springcloud.io
'프로그래밍 > Java' 카테고리의 다른 글
| [springboot] 토큰을 이용한 사용자인증 및 로그아웃 구현하기 (spring security 이용) (36) | 2023.12.22 |
|---|---|
| [spring boot] Java EE에서 Jakarta EE로의 전환 (48) | 2023.12.06 |
| [spring boot] WAS를 JBoss(wildfly) 사용한 개발환경 만들기-1 (21) | 2023.12.02 |
| [java] spring security 로그아웃기능 만들기 (+자동로그아웃) (15) | 2023.12.01 |
| [springboot] spring security로 DB 사용자권한별 페이지접속제한하기 (1) | 2023.11.16 |
