🩷 방문자 추이
🏆 인기글 순위
티스토리 뷰
[openlayers] 지도 타일맵을 VWORLD로 변경하기 - 일반(Base), 위성(Satellite), 하이브리드(Hybrid)
돔돔이 2023. 11. 29. 14:46
openlayers의 기본 지도 타일맵(배경지도)은 OpenStreetMap(OSM)인데요.
이 배경지도를 카카오나 네이버, 구글, 브이월드 타일로 변경해보려고 합니다.
1. vworld 배경 지도 사용하기
vworld에는 2D (일반, 위성, 하이브리드), 3D지도가 있습니다.
2D 지도 타일 요청방법에 대해서는 vworld 오픈API에서 확인할 수 있습니다.
https://www.vworld.kr/dev/v4dv_wmtsguide_s001.do
브이월드 오픈API
WMTS/TMS API 레퍼런스 WMTS/TMS API 레퍼런스입니다. --> WMTS 레퍼런스 WMTS 레퍼런스 TMS 레퍼런스 WMTS 레퍼런스 TMS 레퍼런스 소개 WMTS(Web Map Tile Service) 및 TMS(Tile Map Service)를 통해 고품질의 배경지도를 제
www.vworld.kr
먼저 openlayers로 지도를 생성합니다.
map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
],
...
그 후 불러오고자하는 vworld 배경지도의 url을 호출하여 지도타일 레이어를 변경해주면 끝. 아주쉽습니다.
Base 라고 적힌 부분에 배경지도 타입을 입력해주면 됩니다.
Base는 일반, Satellite는 위성, Hybrid는 하이브리드 지도입니다.
(참고로 Satellite는 jpeg로 호출해야 합니다.)
// 이미 생성된 기존의 지도 레이어
var existingLayer = map.getLayers().getArray()[0];
// 새로운 지도타입 소스 생성
var source = new ol.source.XYZ({
url: 'http://api.vworld.kr/req/wmts/1.0.0/{API인증키}/Base/{z}/{y}/{x}.png',
})
// 기존 레이어에 지도타입 소스 변경
existingLayer.setSource(source);
// 새로고침
map.updateSize();
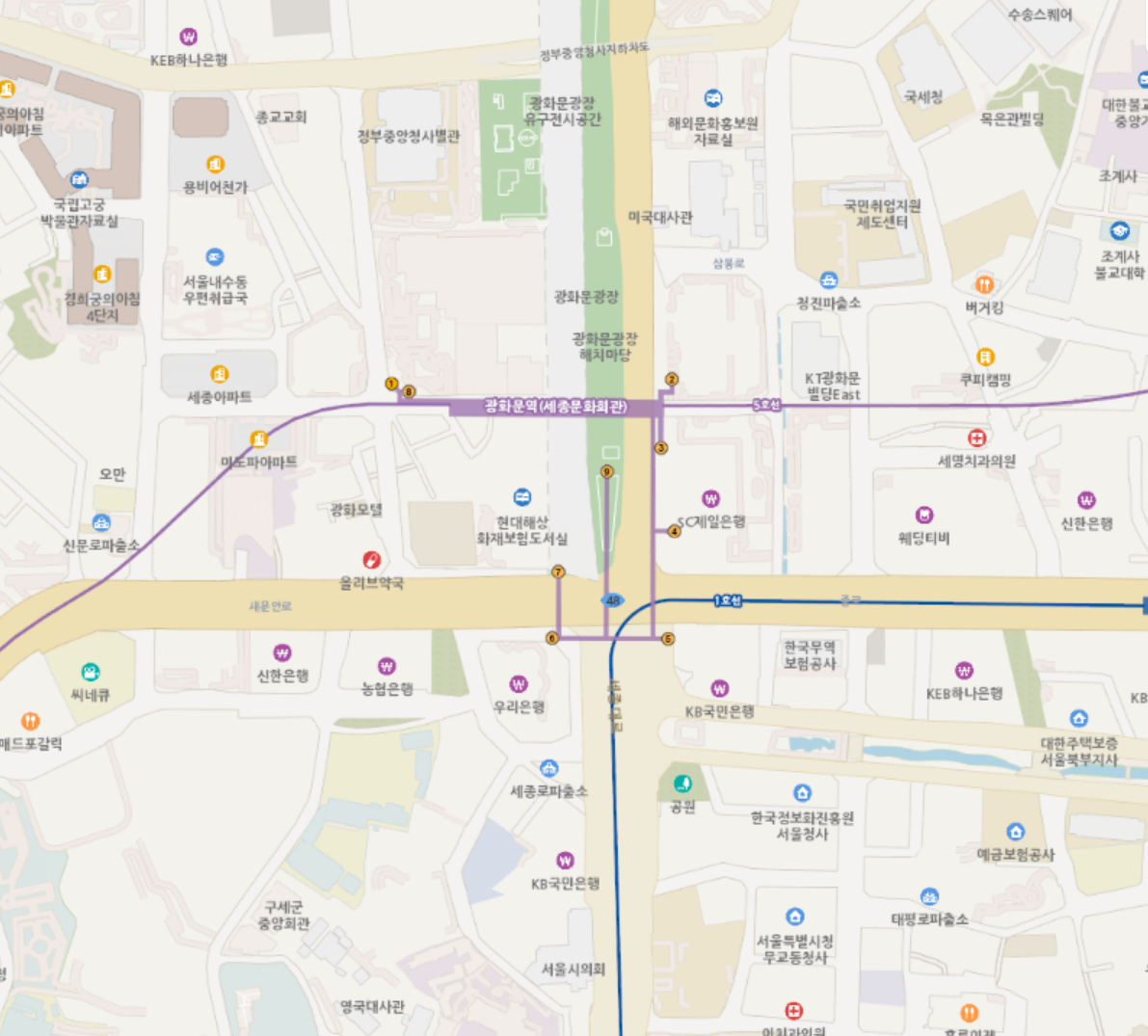
일반(Base) 배경지도를 호출했을 때 변경된 openlayers 지도 모습!

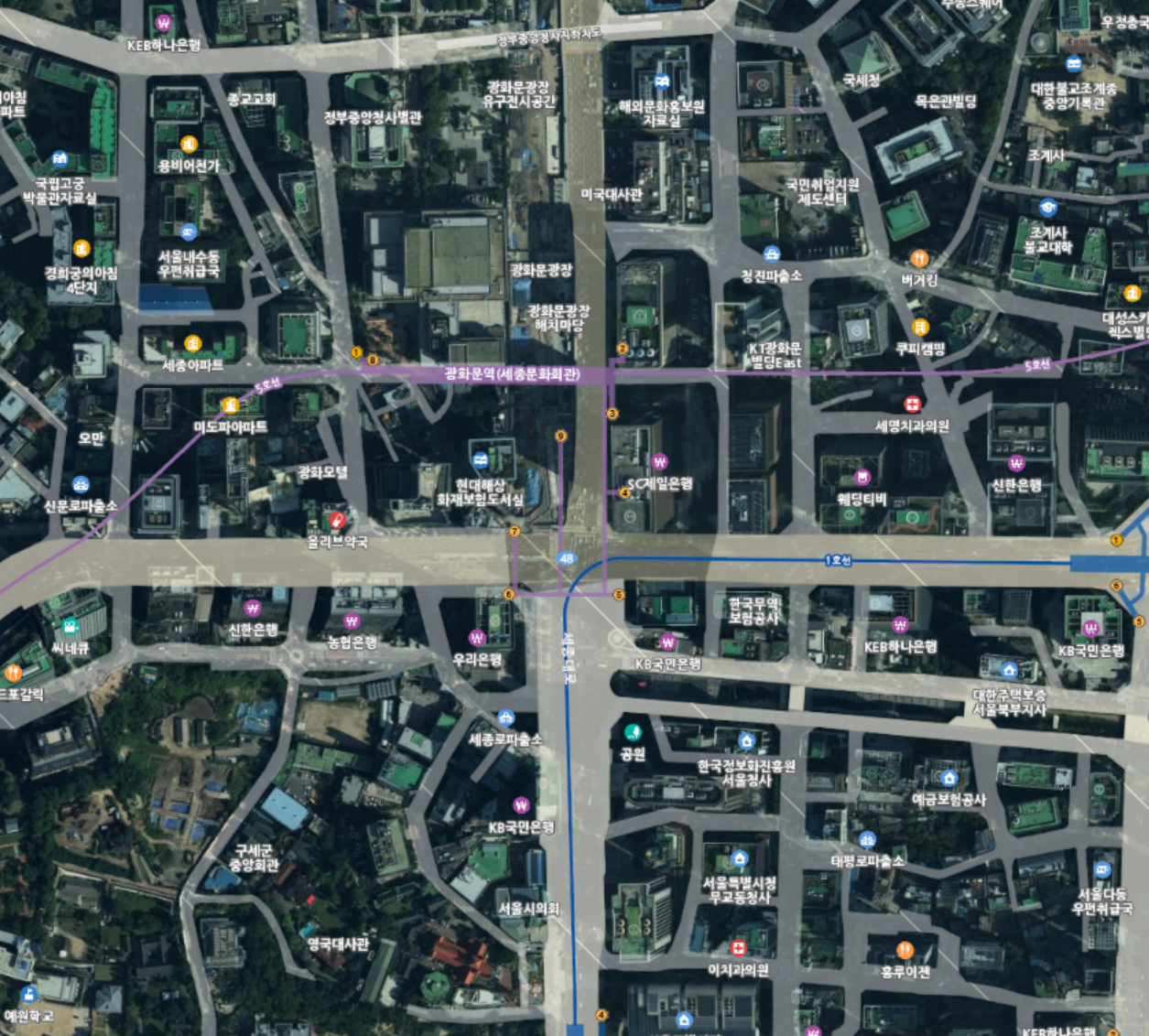
위성( Satellite ) 배경지도를 호출했을 때 변경된 openlayers 지도 모습!

Hybrid의 경우에는 Hybrid 배경지도만 호출하면 라인?같은것만 나오고 배경은 회색같이 나오더라구요
vworld 문의를 뒤져보니 Hybrid는 위성(Satellite)지도와 Hybrid를 함께 호출하면 된다고 합니다.
위성지도를 먼저 지도위에 추가하고, 그 다음 하이브리드지도를 추가해주어야 합니다.
(하이브리드를 먼저 추가하고 그다음 위성지도를 추가하면, 하이브리드 지도가 보이지 않음)
이런식으로 위성지도를 먼저 지도에 추가하고나서 기존의 지도 레이어 소스를 변경해도 된답니다.
// 위성지도 추가
addTileLayer = new ol.layer.Tile({ //타일 생성
visible : true, //보여짐 여부
type : 'satellite',
source : new ol.source.XYZ({ //vworld api 사용
url : 'http://api.vworld.kr/req/wmts/1.0.0/{API 인증키}/Satellite/{z}/{y}/{x}.jpeg'
})
});
map.addLayer(addTileLayer);
// 이미 생성된 기존의 지도 레이어를 하이브리드지도로 변경
var existingLayer = map.getLayers().getArray()[0];
// 새로운 지도타입 소스 생성
var source = new ol.source.XYZ({
url: 'http://api.vworld.kr/req/wmts/1.0.0/{API 인증키}/Hybrid/{z}/{y}/{x}.png'
})
// 기존 레이어에 지도타입 소스 변경
existingLayer.setSource(source);
// 새로고침
map.updateSize();
그러면 이렇게 위성지도와 라인(?)이 합쳐진 하이브리드 지도완성..!

끝!
'프로그래밍 > Frontend' 카테고리의 다른 글
| [React] React.js 튜토리얼 1- 프로젝트 생성 및 실행하기 (55) | 2023.12.08 |
|---|---|
| [openlayers] polygon vector layer 클릭 시 나타나는 기본스타일 삭제하기 (16) | 2023.11.30 |
| [DataTables] ajax를 통해 동적 테이블 만든 뒤, CSV다운로드 가능하게 하는 방법 (3) | 2023.11.02 |
| wmsRequest API에서 이미지와 함께 응답헤더 가져오는 방법 (openlayers ImageLayer) (1) | 2023.08.01 |
| [mapboxGL] 지도타일 도로명, 건물명 등 한국어로 변환하기 (0) | 2023.07.07 |
