티스토리 뷰

5단계 문제는 이전의 문제와는 약간 달랐다. 이전의 문제의 경우에는 우리가 입력한 input 값이 결과 값이나 다음 페이지에 출력되어서, script가 삽입되었었다. 하지만 이번에는 우리가 입력한 값이 그 어느 페이지나 결과에 드러나지 않는 경우다. 아래 이미지를 참고해보자. 아래와 같이 임의의 이메일을 입력하고서, Next 버튼을 눌러보자.

그러면 아래 이미지와 같이 회원가입에 성공했고, 곧 있으면 이전 페이지로 리다이렉션 된다고 나온다. 소스코드를 보나, 페이지에 나오는 문자열을 보나 우리가 방금 전에 입력한 이메일은 노출되지 않는 것을 알 수 있다.

그럼 어떤 걸 주목해야하는가? 제일 처음 화면(signup 버튼이 있는 곳)에서 소스코드를 보면 아래와 같다.

위 링크의 구성을 보면 signup?next=confirm 이라고 되어있다. next라는 파라미터에 confirm 이라는 문자열을 넘겨주고 있다. 위 링크에 접속하게 되면 아까 봤듯이, 이메일을 입력하라는 페이지가 나오게 되는데, 이 때 페이지의 소스코드를 주목해보자. a 태그의 href 속성에 confirm 이 있다. 바로 직감상으로 next 파라미터의 value 값으로 a 태그의 href 속성에 들어간다는 것을 알 수 있다.

그러면 아래와 같이 Sign up 버튼(링크)의 주소를 변경하면 Signup 버튼을 눌렀을 때 alert 가 popup 되지 않을까?
<a href="/level5/frame/signup?next=javascript:alert(1)">Sign up</a>
위와 같이 바꾸고, Signup 버튼을 눌렀을 때 이메일을 입력하라는 페이지에서 Next 버튼의 소스코드를 보면 아래와 같이 나온다.

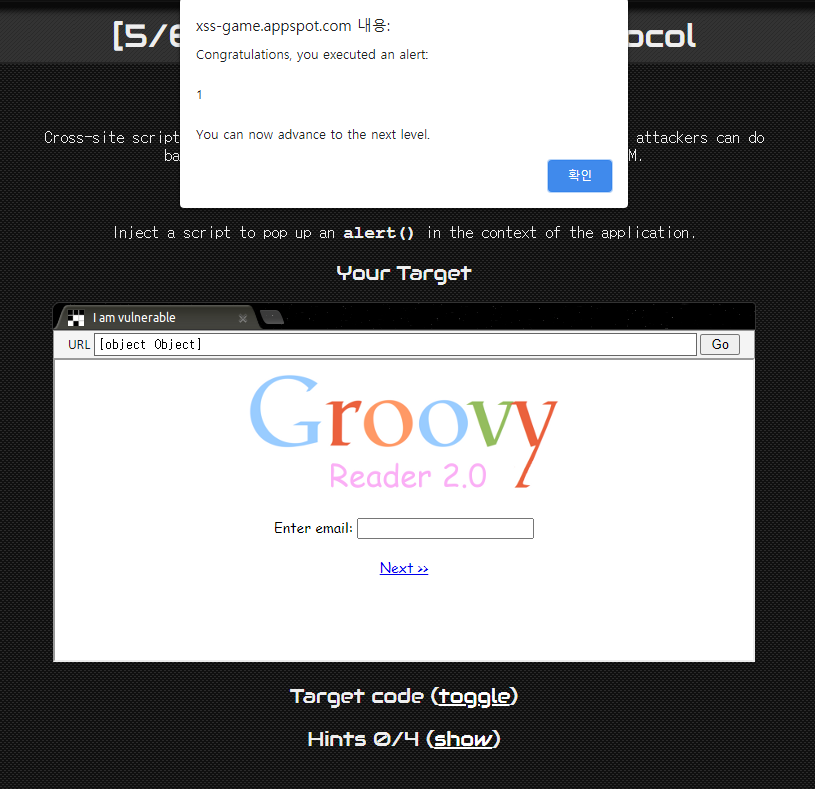
그리고 이메일을 입력하구서, Next 버튼을 누르게 되면 alert 가 나오면서 단계를 클리어하게 된다.

이런 종류의 XSS 는 일반적으로 Reflected XSS로 분류할 수 있을 것 같다. URL 파라미터 상의 값에 script 를 inject 해서 페이지에 반영하는 것이니 말이다.
- 끝 -
'보안 > Wargame' 카테고리의 다른 글
| [Lord of SQLi] gremlin Writeup/문제 풀이 (0) | 2021.05.09 |
|---|---|
| XSS-Game - Level 6: Follow the 🐇 (Writeup/문제풀이) (1) | 2021.05.05 |
| XSS-Game - Level 4: Context matters (Writeup/문제풀이) (0) | 2021.05.05 |
| XSS-Game - Level 3: That sinking feeling... (Writeup/문제풀이) (0) | 2021.05.04 |
| XSS-Game - Level 2: Persistence is key (Writeup/문제풀이) (0) | 2021.05.02 |
