🩷 방문자 추이
🏆 인기글 순위
티스토리 뷰
문제 개요 : React-Native 앱 bundle 분석
제공된 문제 파일을 보면 아래와 같습니다.

압축을 풀면 app-release.apk 파일이 하나 나옵니다.
위 파일을 디컴파일해서 파일을 분석해보았습니다.

AndroidManifest.xml 파일을 먼저 보았을 때 com.awesomeproject.MainApplication 가 앱의 시작점임을 알 수 있습니다.
바로 이어서 해당 파일을 분석해보았습니다.

보아하니 React-Native 로 만들어진 앱 같았습니다.
React-Native의 경우 페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크입니다.
네이티브 플랫폼 기능과 무엇보다 리액트를 활용해서 개발할 수 있게 해줍니다.
React-Native를 써보지는 않았지만 React 프레임워크와 유사할 것이라고 생각되었습니다.
우선 React Web App 을 분석할 때와 마찬가지로 Webpack과 같은 Bundle 모듈을 분석하고 하였습니다.
다행히 React-Native 도 이와 같은 Bundle 모듈을 한 파일에 저장해두고 있었습니다.
import com.facebook.react.ReactNativeHost;위 코드 부분을 자세히 Step into 해서 보았습니다.
그리고 제가 찾고자 하는 Bundle 파일을 찾은 것 같습니다.
함수명이 getBundleAssetName 인 걸로 봐서 assets 디렉토리 경로에 있을 확률이 높겠다고 생각했습니다.

다행히도 아래와 같이 예상했던 곳에서 찾을 수 있었습니다.

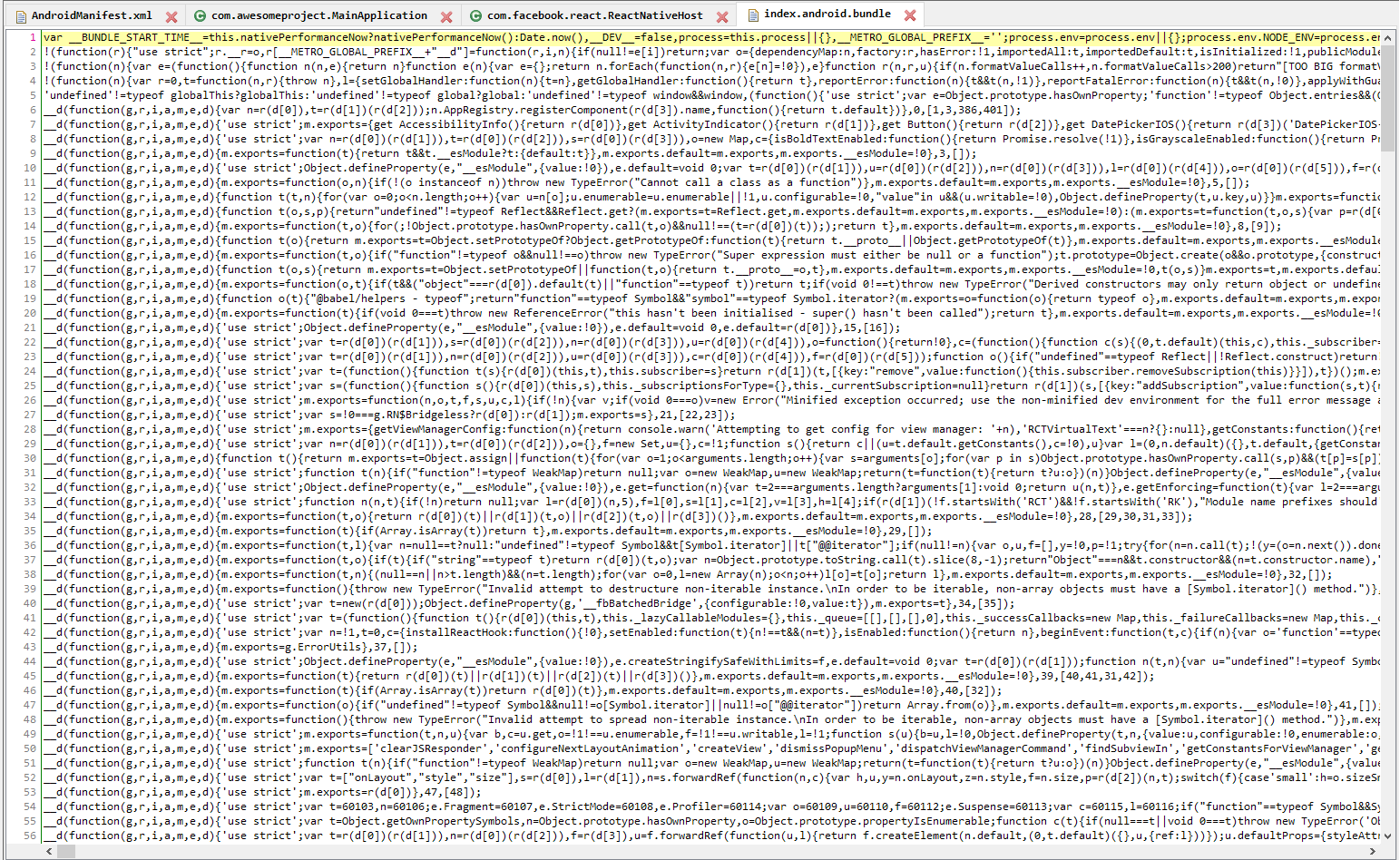
해당 파일을 열어보면 아래와 같은 minify 되고 어느정도 obfuscate된 내용이 보입니다.

다만 URL과 같은 주요 문자열들의 경우 별도로 난독화되지 않은 듯하여 그 부분을 중점으로 살펴보았습니다.
그러다가 파일의 최하단에 뭔가 importantData 라고 되어 있고, debug 키 값에 base64 인코딩 포맷의 문자열이 보였습니다.

해당 부분을 아래와 같이 디코딩했을 때,
플래그가 나온 것을 확인할 수 있습니다.

- 끝 -
'보안 > Wargame' 카테고리의 다른 글
| [Hackthebox] - Diogenes' Rage Writeup(문제풀이) (1) | 2021.12.08 |
|---|---|
| [Hackthebox] - APKey Writeup(문제풀이) (3) | 2021.12.03 |
| [Hackthebox] - Slippy Writeup(문제풀이) (0) | 2021.11.30 |
| [Hackthebox] - Cat(Mobile) Writeup(문제풀이) (0) | 2021.11.29 |
| [FTZ] level9 문제풀이/Writeup - 해커스쿨(Hackerschool) (0) | 2021.11.25 |
