🩷 방문자 추이
🏆 인기글 순위
티스토리 뷰
firebase firestore 페이지에는 데이터 내보내기/가져오기 버튼이 없다.
node-firestore-export-import 패키지를 통해서
json파일 형태로 데이터를 내보내고, 내보낸 json파일을 가져와 다시 데이터를 불러올 수 있다.
www.npmjs.com/package/node-firestore-import-export
node-firestore-import-export
Firestore data import and export
www.npmjs.com
해당 사이트에 적혀져 있는 것처럼,
npm install -g node-firestore-import-export를 입력해 인스톨한다.

데이터 내보내기/가져오기를 하기 위해서는, 비공개 키 파일이 필요하다.
firebase의 프로젝트 설정 > 서비스 계정에 들어와서, 키 파일이 없다면 새 비공개 키를 생성해서 다운받는다.

키파일을 저장한 폴더로 이동한 후, 아래와 같이 입력하면 된다.
firestore-export --accountCredentials <key파일명>.json --backupFile <저장할데이터파일명>.json -p
(-p 옵션은 예쁘게 출력)

내 firestore에는 users > test:testtest를 임시로 저장해뒀다.

저장된 json파일을 열어보면 test: testtest가 잘 저장되어있는 것을 확인할수 있다.

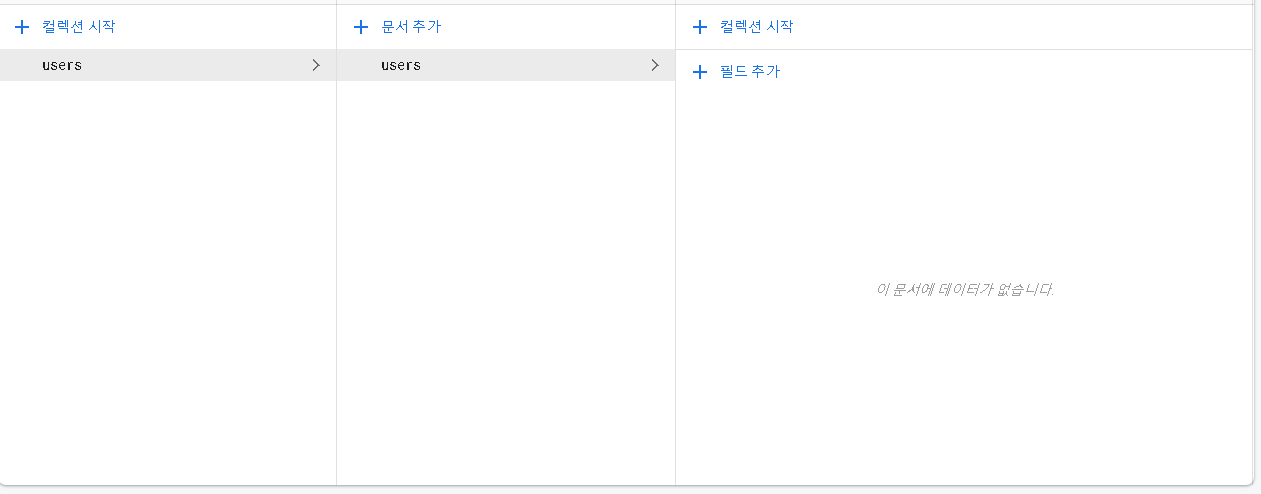
firestore에 모든 유저를 삭제하고서, data.json을 불러와 데이터를 저장할 수도 있다.

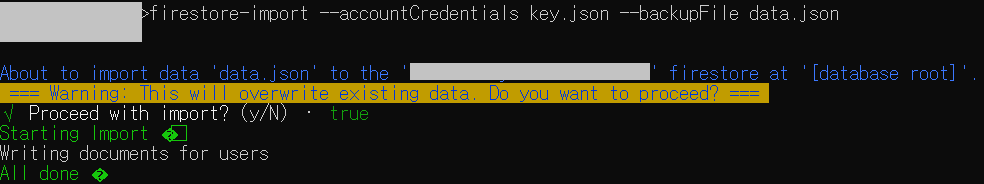
firestore-import --accountCredentials <key파일명>.json --backupFile <저장할데이터파일명>.json
내보내기할때는 firestore-export였고, 가져올때는 firestore-import만 바꿔 입력하면 된다.

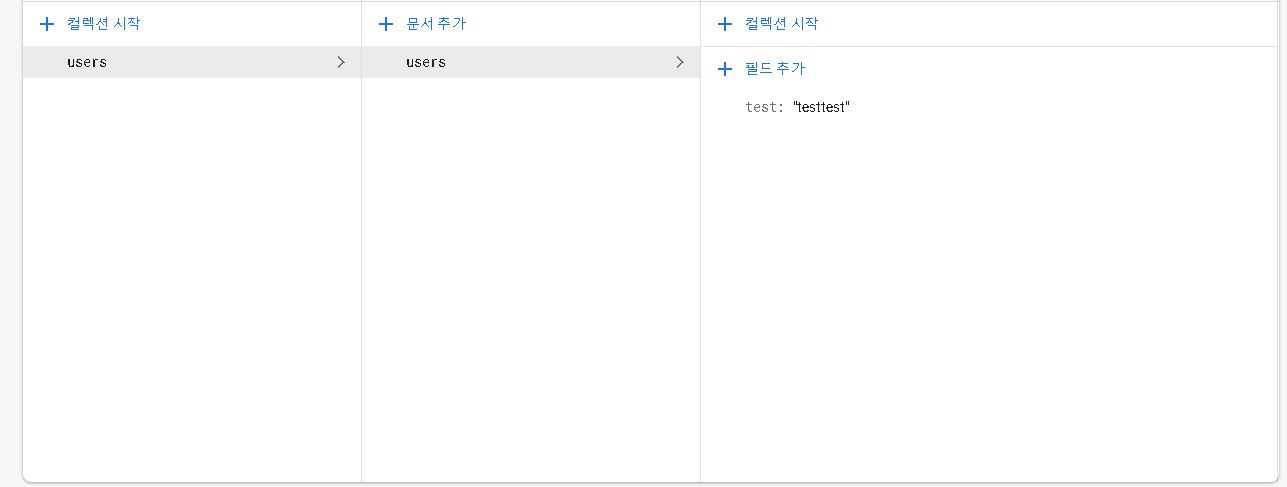
다시 firestore를 보면, test: testtest가 잘 불러와진것을 확인할 수 있다.

'개발환경 > DB' 카테고리의 다른 글
| [MySQL] ASCII() 와 ORD() 함수의 차이점 (1) | 2021.10.30 |
|---|---|
| [mongoDB] ubuntu16.04 mongoDB 설치+실행+관리자만들기 (1) | 2021.10.27 |
| [MySQL 문법] - String Literals (문자열) (0) | 2021.09.22 |
| [MySql] timestamp가 지원하는 날짜는 언제부터 언제까지일까? (0) | 2021.03.22 |
| [mongoDB] 데이터베이스 서버 내에서 특정 컬렉션 데이터를 json으로 다운로드 받기 (0) | 2021.03.21 |
