티스토리 뷰


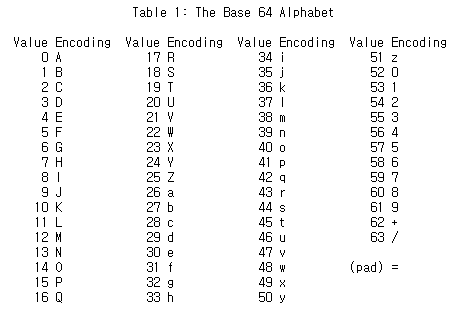
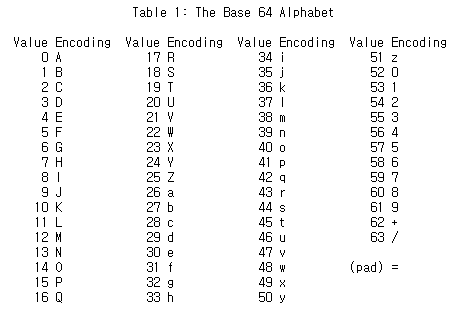
위 이미지는 일반적인 base64 인코딩이 가지는 문자열들입니다. base64 url-safe 와의 큰 차이점은 62, 63, 그리고 pad 부분입니다.
URL에서 +, /, = 는 특수하게 예약된 제어문자입니다. URL 에서 + 는 띄어쓰기(공백문자, 스페이스)를 의미하며, / 는 URL 디렉토리 간의 경로 구분자이며, = 는 파라미터에서 name 과 value 사이에 쓰이는 기호입니다. 추가적인 URL 제어문자들을 살펴보고 싶으시다면 아래 링크에서 찾아보실 수 있습니다.
https://developers.google.com/maps/url-encoding?hl=ko#special-characters
URL 인코딩 | Google Maps Platform | Google Developers
의견 보내기 URL 인코딩 공백 등의 일부 문자는 URL에 사용할 수 없지만 URL에서 특별한 의미를 갖는 문자도 있습니다. HTML 양식에서 = 문자는 이름과 값을 구분하는 데 사용됩니다. URI 일반 구문은
developers.google.com
아무튼 그렇기 때문에 위와 같은 일반적인 base64 인코딩 기법은 URL 에 그대로 사용했을 때 문제가 되겠습니다.
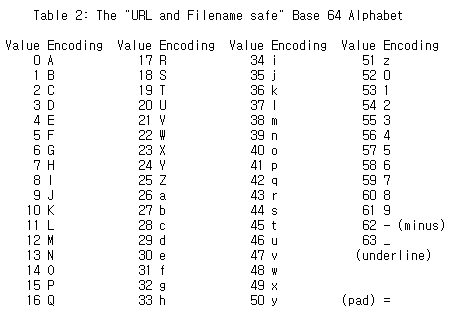
그래서 나온 것이 base64 url-safe 인코딩 방식입니다.

다시 62, 63, pad 부분을 살펴보십시오. 아까 +와 / 이었던 것이 -(빼기기호)와 _(언더바) 가 되었습니다. 하지만 = 는 그대로인데 그 이유는 URL 에서 어쩌피 padding은 제일 마지막 부분에 위치하기 때문에 브라우저에서 자동으로 그것을 특수한 제어문자로 인식하지 않고 URL 인코딩해서 %3D가 될 것이기 때문입니다.
여기서 혹시나 왜 하필이면 - 와 _ 가 되었는 지에 대한 유래가 궁금하시다면 아래 링크를 참고해주세요.
https://datatracker.ietf.org/doc/html/rfc4648
rfc4648
datatracker.ietf.org
이상으로 base64 인코딩과 base64 url-safe(base64url) 에 대해서 알아보았습니다.
그리고 아래는 javascript 로 만들어본 base64 인코더/디코더 입니다. url-safe 하게 base64 인코딩/디코딩 해주지는 않지만요!
텍스트
Base64
- 끝 -
'도구 > Etc' 카테고리의 다른 글
| [오류해결] 장고 서버 requests.exceptions.SSLError 오류해결 (0) | 2021.10.12 |
|---|---|
| [오류해결] cgroups: cgroup mountpoint does not exist: unknown (2) | 2021.10.03 |
| [오류해결] vscode 터미널에서 yarn : 이 시스템에서 스크립트를 실행할 수 없다는 오류 (0) | 2021.08.28 |
| [2021 정보처리기사 실기] etc. 관련 용어집 (0) | 2021.07.19 |
| [2021 정보처리기사 실기] 15. 제품 소프트웨어 패키징 (0) | 2021.07.19 |
