프로그래밍/Frontend
[mapboxGL] 지도타일 도로명, 건물명 등 한국어로 변환하기
돔돔이
2023. 7. 7. 13:59
728x90
반응형
mapboxGL에서 사용하는 타일에 언어를 변경하는 기능이 있습니다.
언어변경이 가능한 타일은 아래와 같습니다.!
mapbox://styles/mapbox/streets-v11
mapbox://styles/mapbox/outdoors-v11
mapbox://styles/mapbox/dark-v10
mapbox://styles/mapbox/light-v10
mapbox://styles/mapbox/satellite-streets-v9
mapbox://styles/mapbox/traffic-day-v2
mapbox://styles/mapbox/traffic-night-v2

https://github.com/mapbox/mapbox-gl-language
GitHub - mapbox/mapbox-gl-language: Switch language of your Mapbox GL JS style
Switch language of your Mapbox GL JS style. Contribute to mapbox/mapbox-gl-language development by creating an account on GitHub.
github.com
위 깃헙사이트에 들어가서 쭉 내리다보면 지원가능한 언어 목록이 있는데,
한국어도 지원해주고 있더라구요.
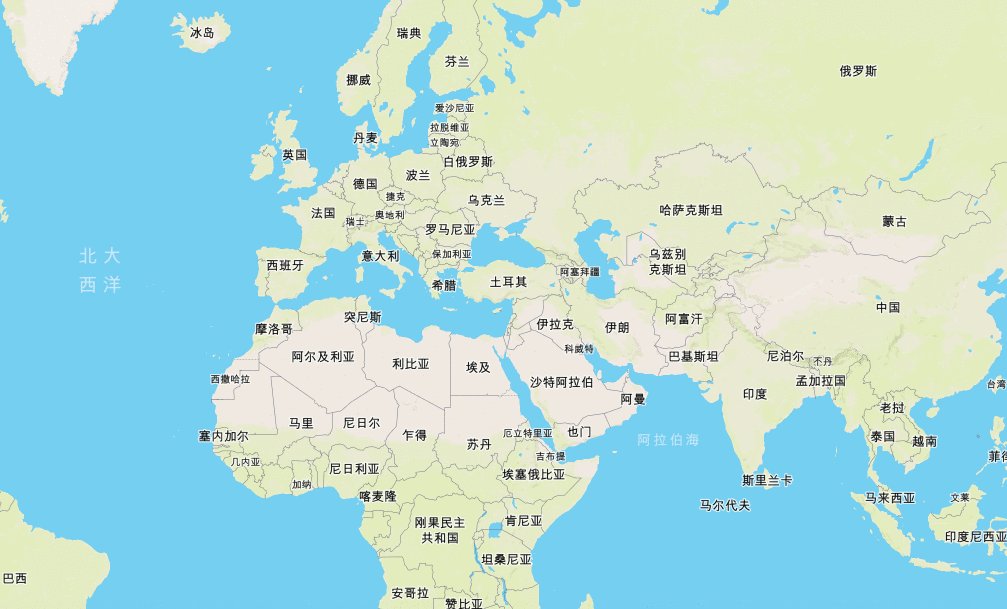
변환하고자하는 언어를 클릭하면 데모버전 페이지가 나옵니다.

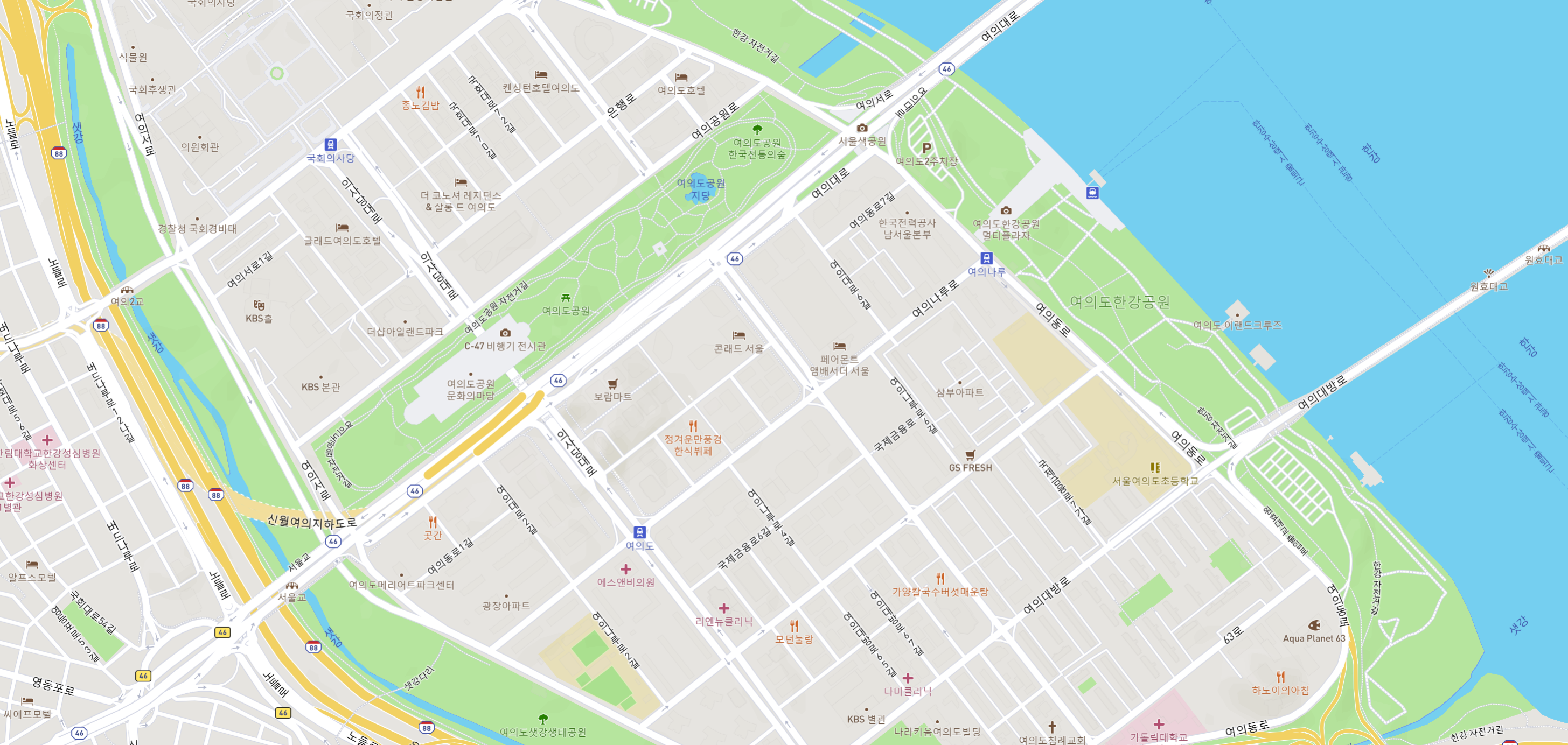
한국어로 변환된 지도 데모페이지
https://mapbox.github.io/mapbox-gl-language/examples/ko.html
Mapbox GL Language
mapbox.github.io

CDN을 불러온 후에 원하는 언어로 변경해주면 됩니다!!
<script src='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-language/v1.0.0/mapbox-gl-language.js'></script>
mapboxgl.accessToken = 'YOUR_ACCESS_TOKEN';
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v10',
center: [-77.0259, 38.9010],
zoom: 9
});
// Add RTL support if you want to support Arabic
// mapboxgl.setRTLTextPlugin('https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-rtl-text/v0.10.1/mapbox-gl-rtl-text.js');
const language = new MapboxLanguage();
map.addControl(language);728x90
반응형