프로그래밍/Frontend
[html/jquery] element repeater (add, remove)
돔돔이
2022. 6. 14. 12:37
728x90
반응형
원하는 구간만 계속해서 반복하여 복제하는 코드
html
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<div class="repeater">
<div class="item">
<label>이름</label>
<input name="name[]" type="text" >
<label>전화번호</label>
<input name="phone[]" type="text" >
<label> </label>
<button type="button" class="repeater-add">
추가
</button>
</div>
</div>
jquery/javscript
<script>
$(function() {
$(document).on('click', '.repeater-add', function(e) {
e.preventDefault();
var controlForm = $(this).closest('.repeater'),
currentEntry = $(this).parents('.item:first'),
newEntry = $(currentEntry.clone()).appendTo(controlForm);
controlForm.find('.item:not(:last) .repeater-add')
.removeClass('repeater-add').addClass('btn-remove')
.html('삭제');
}).on('click', '.btn-remove', function(e) {
$(this).closest('.item').remove();
return false;
});
});
</script>
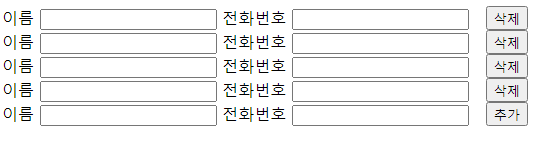
복제결과 !

728x90
반응형