[Lazyload] 브라우저에서 레이지 로딩(lazyload)하는 방법

Lazyload 란?
Lazyload 는 페이지를 읽어들이는 시점에서 불필요한 리소스를 나중에 필요한 시점에 로드시켜 사용자에게 효율적인 경험을 제공하는 기술입니다. 단순히 속도측면인 이유도 있겠지만, 데이터 낭비를 줄이기 위함도 있습니다. 최근에는 모바일 통신이 발달됨에 따라 다양한 모바일 데이터 요금제가 있겠지만, 어쨌거나 사용자가 보지도 않는 이미지나 비디오 등을 위해서 데이터가 소비되면 금전적인 자원을 낭비하게 되는 셈이니깐요.
이 외에도 블로그를 하는 입장인 블로거들에게도 lazyloading 이란 정말 중요한 요소입니다. 웹 사이트를 크롤링하는 검색엔진봇은 블로그 게시물과 같은 웹페이지의 전체 구성 요소를 느리게 로딩하면 봇이 해당 구성 요소를 우회하여 콘텐츠가 indexing 되지 않아 검색 엔진에 노출되는 링크로 등록되지 않을 수 있습니다.
Lazyload 를 적용하는 방법
원래 Lazyload 를 적용하는 방법은 옛날부터 다양하게 소개되어져 왔습니다. CSS의 opacity, transition 등과 javascript 이벤트 핸들러를 이용하는 방법, javascript 라이브러리를 import 해서 사용하는 방법, jquery plugin을 사용하는 방법 등 최근에는 정말 다양한 라이브러리들이 만들어지고 제공되고 있습니다. 물론 직접 코드를 작성해서 만들어도 되겠지요.
이런 상황에서 어느날 Chrome 브라우저에서 브라우저 자체적으로 lazy loading을 지원해준다고 합니다. 정확히는 Chrome 76 버전 이상에서부터 지원되는 기능입니다. 자세한 사항은 아래 링크를 참고하시면 될 것 같습니다.
https://web.dev/browser-level-image-lazy-loading/
웹용 브라우저 수준 이미지 지연 로딩
이 게시물은 로딩 속성과 이를 이용해 이미지 로딩을 제어하는 방법을 다룹니다.
web.dev
Chrome 76 이상에서는 lazyload 코드를 직접 작성하거나 별도의 javascript 라이브러리를 사용할 필요 없이 HTML 태그에 loading 속성을 사용하여 이미지를 lazyload 시킬 수 있다고 합니다. 심지어 이건 크롬브라우저 뿐만 아니라 다른 브라우저에서도 지원을 한다고 하는데요. 정확한 브라우저 호환성을 참고하려면 아래 링크를 확인해보시면 될 것 같습니다. 현재 기준으로 보면 약 전세계 인원 중 73.94%는 호환이 될 것 같다고 하네요.
https://caniuse.com/loading-lazy-attr
Lazy loading via attribute for images & iframes | Can I use... Support tables for HTML5, CSS3, etc
The loading attribute on images & iframes gives authors control over when the browser should start loading the resource.
caniuse.com
코드 사용법은 이렇습니다. 단순히 loading 이라는 속성 값에 lazy 라는 값을 넣으면 됩니다.
<img loading="lazy" src="" width="400" height="400" alt="">참고로 loading 속성을 지원하지 않는 브라우저는 오류 같은 것 없이 그냥 속성 자체를 무시한다고 하네요.
loading 속성의 값으로는 lazy 와 eager 가 있습니다.
- lazy : viewport 로부터 계산된 거리에 도달할 때까지 리소스 로딩을 지연시킵니다.
- eager : 페이지에서의 위치에 관계없이 리소스를 즉시 로드합니다.
주의할 점으로는 아무래도 브라우저가 직접 계산해서 이미지를 로드하는 것이기 때문에 이미지 태그에는 width 와 height 속성이 모두 포함되는 것이 좋다고 합니다. html 태그 자체에 속성을 추가하여도 되지만 style 속성에 넣어도 됩니다. 그리고 CSS 의 background-image 는 지원되지 않고 img 태그로만 지원된다고 합니다. 이 외에도 다양한 궁금한 사항들에 대해서 위 web.dev 링크에서 참고하시면 되겠습니다.
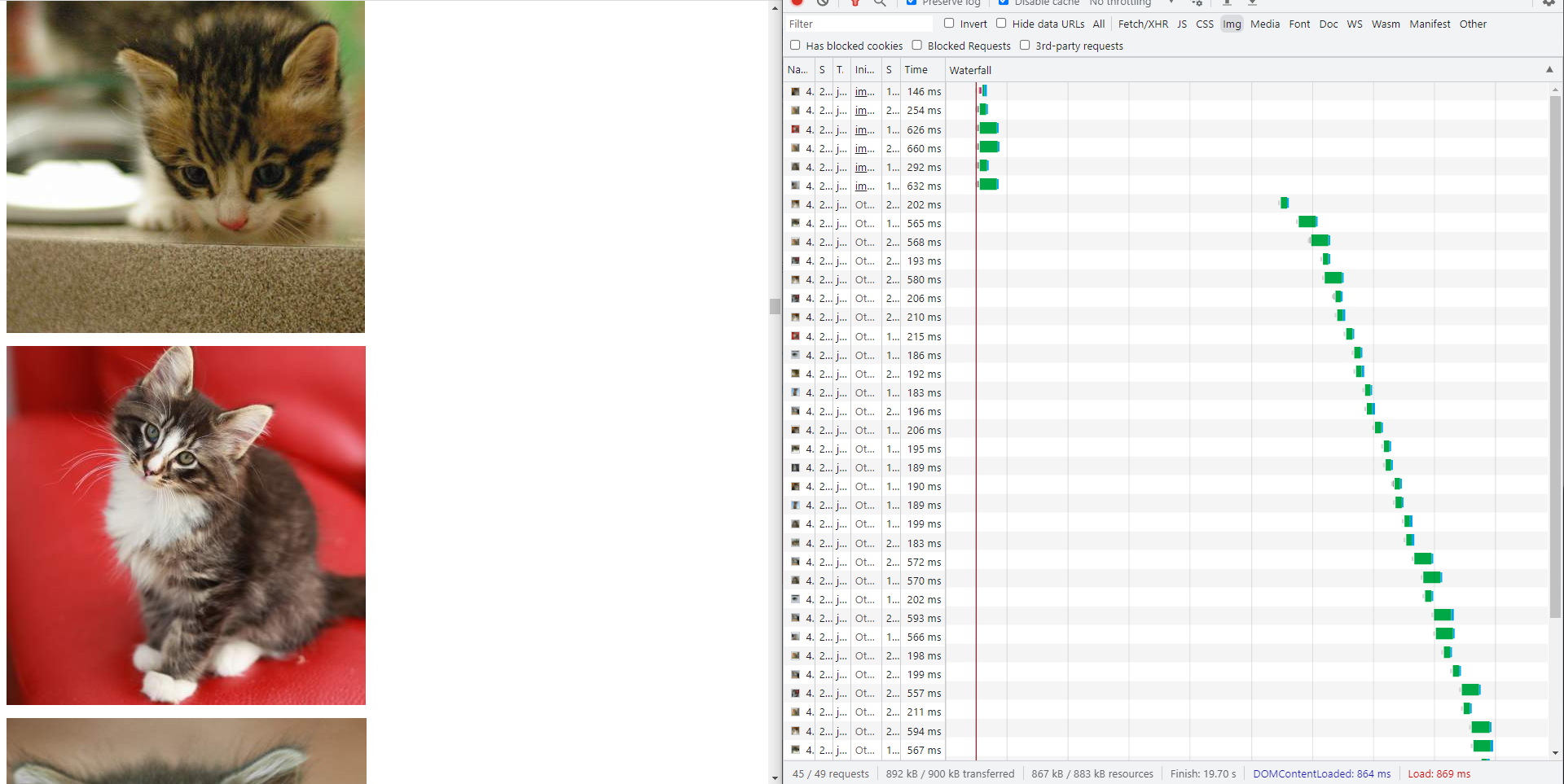
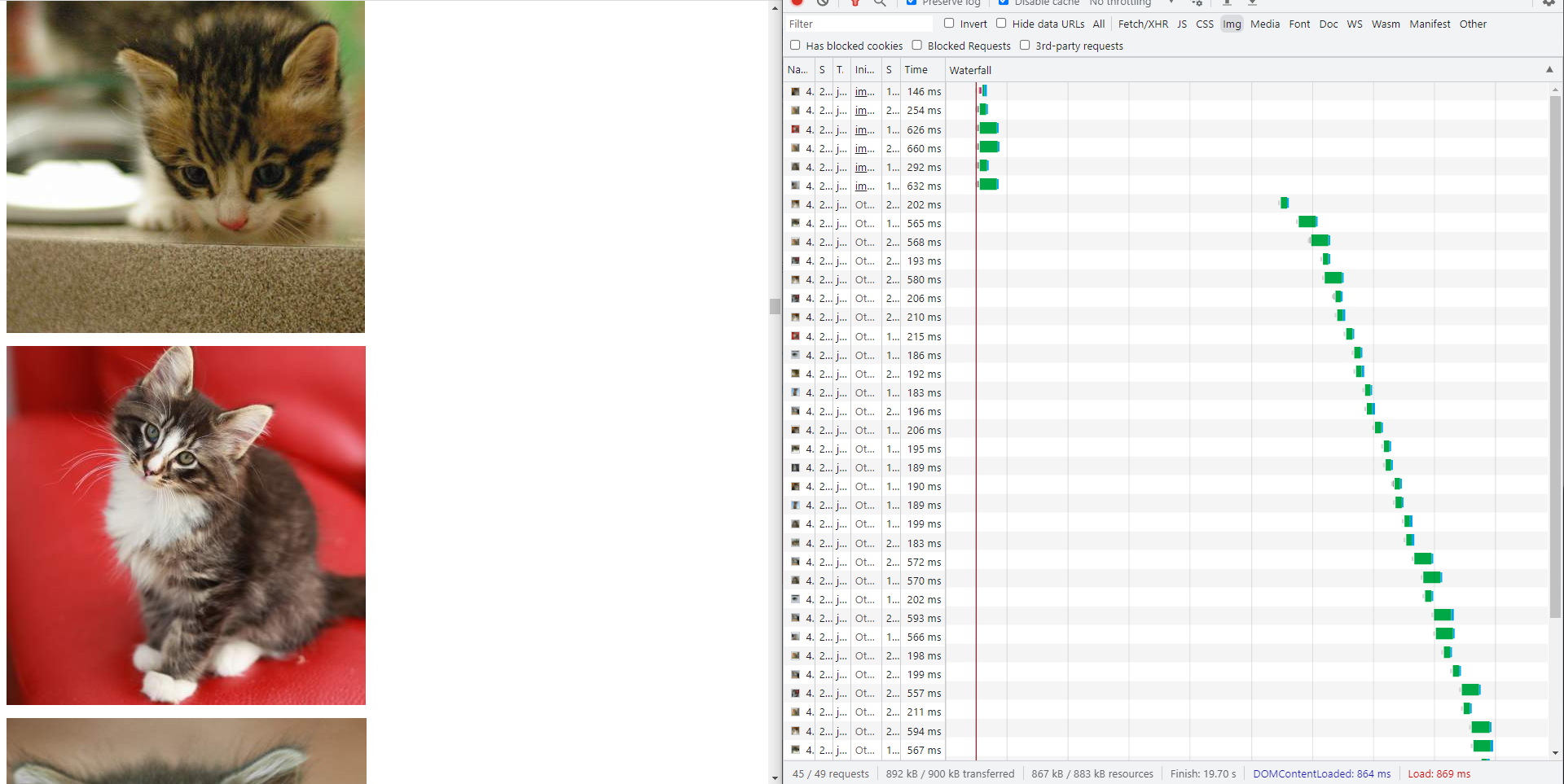
아래는 lazyload를 적용한 사이트인데요. 스크롤을 내릴 때마다 로딩되는 것을 볼 수 있습니다. 개발자도구의 Network 탭을 열어두고 Waterfall 부분을 보고 있는데요. 초록색이 이미지를 로딩한 시간을 나타냅니다.

브라우저에서 기본적으로 지원하는 lazyload 를 사용해도 괜찮을 것 같긴한데, 아직 브라우저 버전을 업데이트 하지 않은 사용자라거나 유명하지 않은 브라우저를 사용하는 사람들이 있을 수 있다는 불안감에 적용하기가 망설여지긴 하는데요. 각자 상황과 조건에 맞게 적절하게 사용하면 될 것 같습니다!
- 끝 -