티스토리 뷰
[오류해결] Uncaught TypeError: Cannot read properties of null / Uncaught TypeError: Cannot read properties of undefined
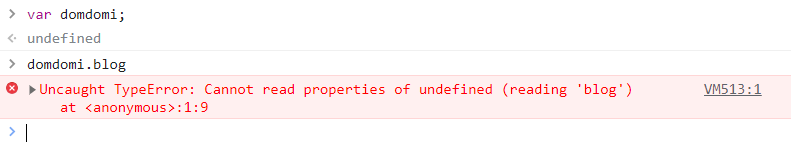
JavaScript 개발자라면 정말 많이 봤을 법한 오류 문장이죠? 아래 오류는 정의되지 않은(undefined) 객체(object)의 속성(property) 값 또는 함수를 읽으려고 하거나 호출하려고 할 때 발생하는 오류입니다. 그리고 아래 테스트 결과는 실제로 크롬브라우저의 개발자도구(F12)의 Console 탭에서 오류를 발생하게 하여 출력해본 결과입니다.

보시다시피 domdomi 라는 변수가 있고 그 변수에 blog 라는 property 가 존재하는지 확인해봤을 때 애초에 정의조차 하지 않았기 때문에 Uncaught TypeError 오류를 발생시키고 있습니다.
사실 이 Uncaught TypeError: Cannot read property 라는 오류의 발생원인은 정말 다양한 경우가 있을 수 있습니다.
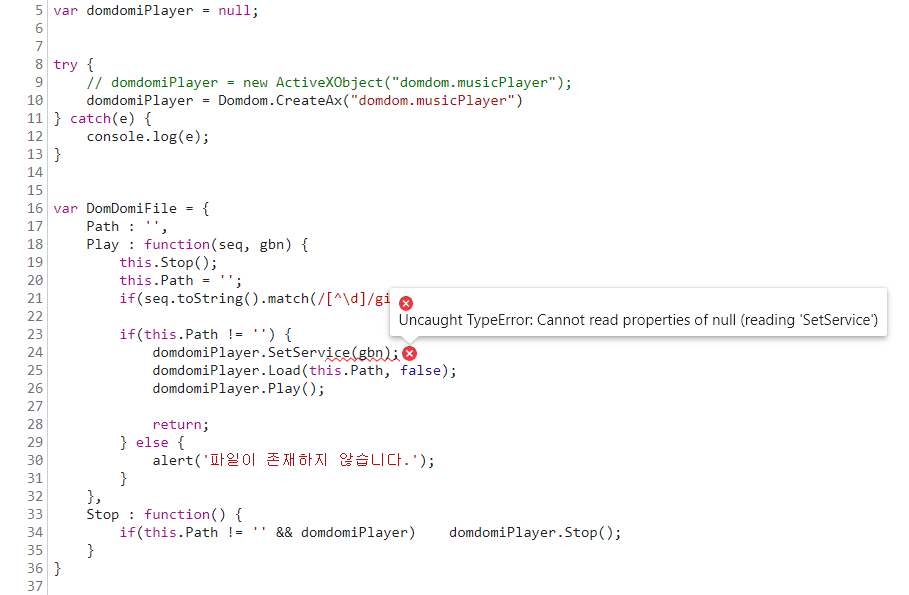
예를 들어 아래 코드에서는 특정 액티브X 프로그램을 실행하려고 합니다. 다만 보시다시피 domdomiPlayer 객체에 SetService 함수와 관련해서 아래와 같은 오류가 난 상황입니다. (참고로 주석처리된 new ActiveXObject 함수는 인터넷 익스플로러에서만 동작하며 크롬브라우저에서는 지원되지 않습니다.)

위 코드에서 오류가 나게 된 근본적인 원인은 물론 domdomiPlayer 객체에 SetSerivce 라는 함수가 없거니와 생각할 수 있지만, 그건 너무 1차원적인 생각이고 정확히는 domdomiPlayer 객체에 Active X 모듈이 제대로 객체를 할당해주지 못해서 생긴 일입니다. 한마디로 domdom.musicPlayer 라는 액티브엑스 플러그인 모듈을 불러오지 못했다는 것입니다.
이번 포스팅에서는 위 내용의 해결책에 대해서는 따로 다루지 않겠습니다. 다만 중요한 것은 Uncaught TypeError: Cannot read properties of null 또는 Uncaught TypeError: Cannot read properties of undefined 과 같은 오류는 개발자도구나 디버거에서 나타내는 오류 지점으로부터 상위 지점까지 올라가만서 원인을 파악해야만 하고 결국 특정 객체의 값이 undefined 이거나 null 이 아닌지 직접 확인할 필요가 있는 오류입니다.
- 끝 -
'프로그래밍 > Frontend' 카테고리의 다른 글
| [오류해결] html element 복제(clone) 후 클릭이벤트가 정상적으로 호출되지 않는 오류 (0) | 2022.06.13 |
|---|---|
| Web Cache, Caching, Cache Header (0) | 2022.05.08 |
| [javascript] 검색엔진의 크롤링 봇 탐지 방법 (0) | 2022.03.07 |
| [devtools-detector] javascript로 개발자도구 탐지방법 (1) | 2022.03.07 |
| [Lazyload] 브라우저에서 레이지 로딩(lazyload)하는 방법 (0) | 2022.03.06 |
